说到使用前端框架,已经不是什么新鲜事了,目前大部分公司都会要求你熟练使用 Vue 或 React,这也成了前端工程师面试的家常便饭。
就目前应用面积最广的Vue来说,大厂或是高级工程师面试的时候会碰到什么棘手或是难缠的 Vue 的面试题呢?今天,我就带着大家一起分析 Vue 的基础使用、组件传值等等。
其实这些大家都会,一个刚入门两三个月的前端都能搞定,下面才是是Vue面试官直击灵魂的拷问。

1. 我们都会配置路由。
那么你知道如何编码才能保证多路由模块解耦、保证更方便增加新的路由模块吗?
首先这是路由解耦与快捷新增:

上图图示是主路由文件,核心函数是 webpack 的 api —— require.context() ,通过执行此函数获取一个特定的上下文,主要用来实现自动化导入模块。项目中各个业务的路由可以充分解耦,路由文件后缀名为 xxx.routers.js 即可,主路由文件会自动化导入新增的各业务路由文件。
2. 手写出一个类 Vue 的MVVM响应式框架。
那怎么用vue底层实现这一响应式框架呢?
我们知道,Vue的响应式是利用了数据劫持实现的,知道这个就很简单了。
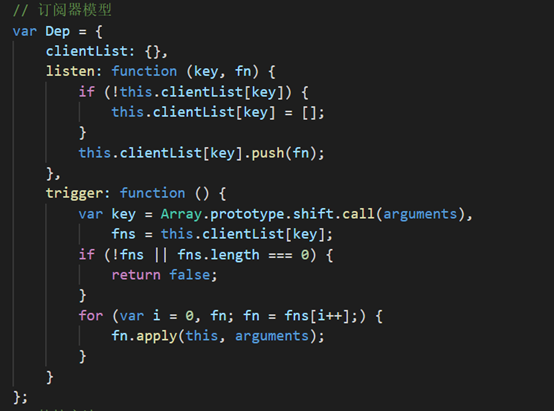
第一步去建立订阅器模型:

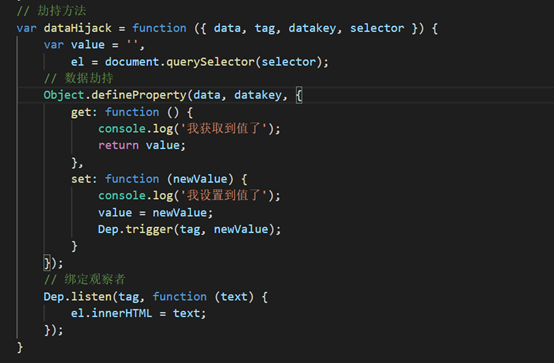
第二步:设置劫持方法,对数据进行劫持

简单两步就搞定了。实际上,这些问题并不是很难,那么很多同学为什么不知道呢?主要是这两张原因:
一是没有去了解Vue的源码以及底层实现;
二是缺少最佳实践。
这些优化代码大型公司随处可见,拿过来学习一下就明白,但是可能对大家来说,在中小公司工作的程序员,写着平时的业务代码,很少有机会接触到大厂的优秀实践,Vue 原来还有这种操作?

还有更多类似的问题,比如这些:
Vue项目做完后我们会打包,如何编写配置文件能让打包速度达到最优化?
我们都会写组件,那么如何让组件成为高复用性的组件库型组件?(可以脱离于项目拿到别的项目上使用)……
相信大家最近在找工作,或多或少都感受到了,面试 vue 时会问到 vue 最佳实践与底层源码的问题。既然人人都会 vue ,那么面试官挑选人才,除了考察你的编程能力,对于最佳实践的理解,就是问你源码。
在这里,我给大家整理了一份前端工程师学习成长思维导图,希望能对你有所帮助:

相关推荐




0评论