作为一名Web开发人员,我一直在寻找资源来提高生产率。随着时间的流逝,我收集了许多不同的在线工具,这些工具通过提供代码段,设计模式或仅提供出色的功能,以不同的方式为我提供帮助,今天,我想与大家分享我经常使用的那些工具,这些工具是我的最爱。

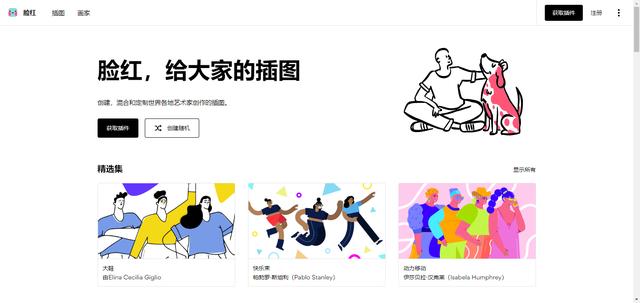
1、Blush

Blush允许你免费自定义和下载精美的插图,以供个人和商业使用。该网站易于使用且功能强大,你可以自定义每个插图的许多细节以创建独特的结果。他们提供不同格式的图像下载,尽管某些扩展需要付费,但是你可以免费下载PNG图像。
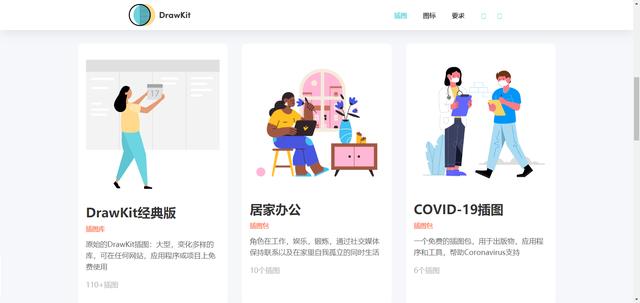
2、DrawKit

DrawKit提供100%免费的手绘矢量图和图标资源。他们还提供由Lottie提供支持的动画插图。这个网站很棒,插图很棒,使用了很多次,对此我感到非常满意。
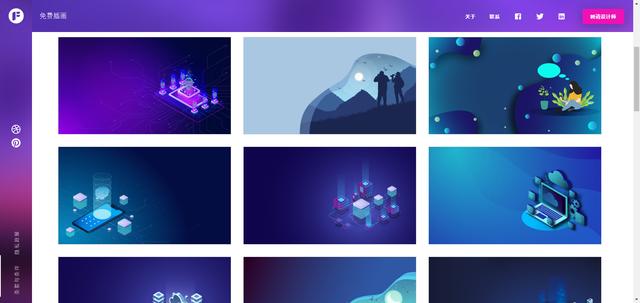
3、Freellustrations

你是否曾经访问过某些网页上带有令人惊叹的背景图片的网站?你可能会觉得这样的图片可能会花费很多钱,但是Freellustrations可以为你的网站提供免费的高质量和精美制作的背景图片,但是如果你需要这些图片的高清版本,那就要支付一定的费用了。
4、Stack Overflow

如果你是Web开发人员或任何类型的开发人员,那你可能知道Stack Overflow。如果你还没有知道,那么你错过了很多的知识。在此网站上,你可以找到有关开发问题的所有答案以及更多其他信息。
5、Can I use

如果你是前端开发人员,你可能已经非常了解浏览器之间的兼容性。有时候,我们可以使用简单的JS函数(如find())来发现它们不适用于IE。但是当你不确定浏览器javascript API或CSS属性的兼容性时,可以访问此网站。
6、Shape Divider

有时候,我们看到某些网站上有漂亮的图形或排列,它可以用曲线或其他形状隔开,那么我们想在自己的网站上使用它们。但是复制这些形状中显然使耗时且带有一些麻烦。满那么有什么比较方便的工具来帮助我们完成这些呢?Shape Divider,这是一个仅需单击几下就可以为各部分生成基础CSS代码的工具。
7、Animista

如果你喜欢CSS动画,那么animista你一定不能错过。它挤满了数十种易于使用的CSS动画,如果你想动手摘录或者只是在寻找灵感,它是你最理想的选择。所有动画都可以在它的网站上预览,你还可以在获取代码之前完全自定义它们。
8、Shape Divider
该站点提供了几乎可以用CSS和HTML生成的所有工具,包括渐变,边框和阴影,元标记信息,打开的图形等。它是非常完善的工具,也是构建网站时必不可少的工具。
9、最后
希望这些工具能帮助你提高效率或工作流程。如果你有我未列出的任何优秀资源,可以共享出来,以便我和其他读者可以从你喜欢的工具中受益。
相关推荐




0评论