vue.js怎么引入jquery
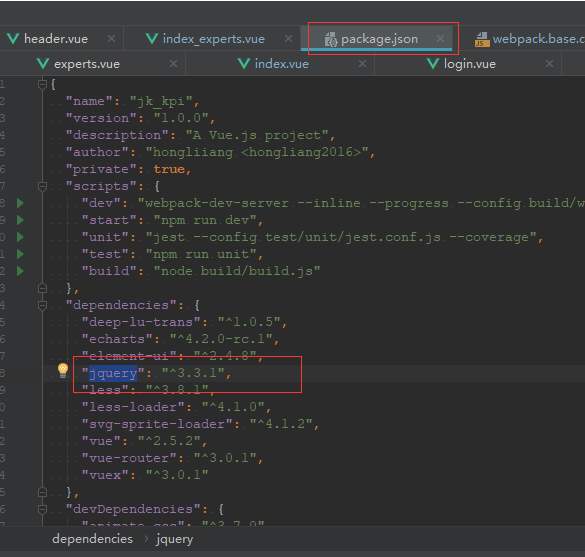
1.首先在配置文件中添加

cnpm install 下载jquery文件
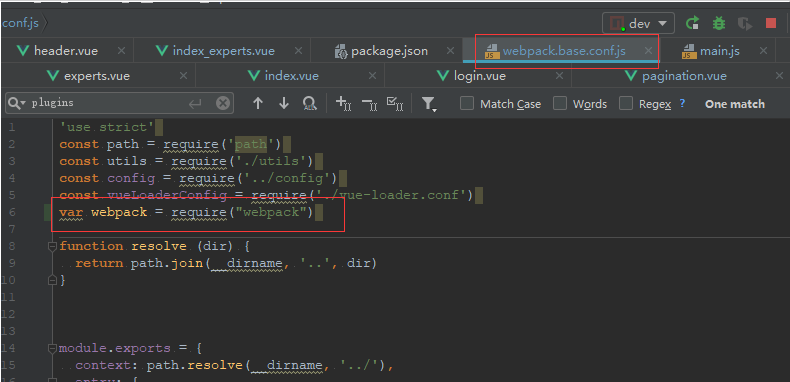
2.在webpack配置文件中添加下面代码

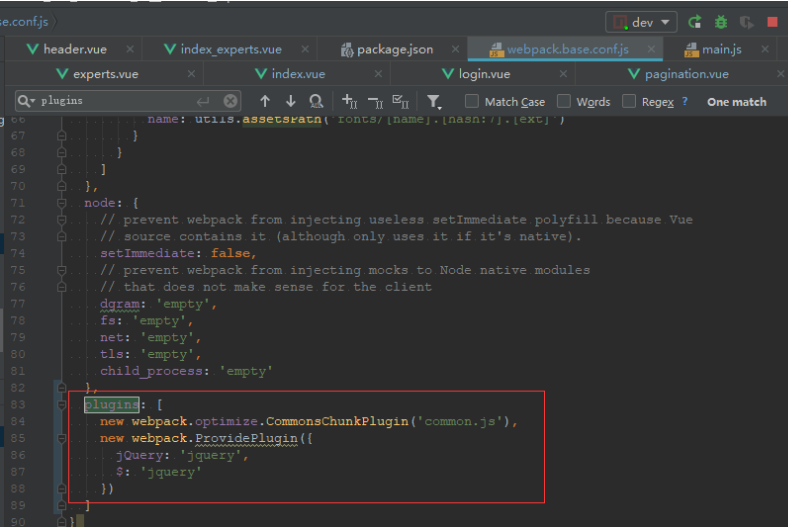
3.接着在webpack.base.conf.js中module.exports的最后加入下面代码

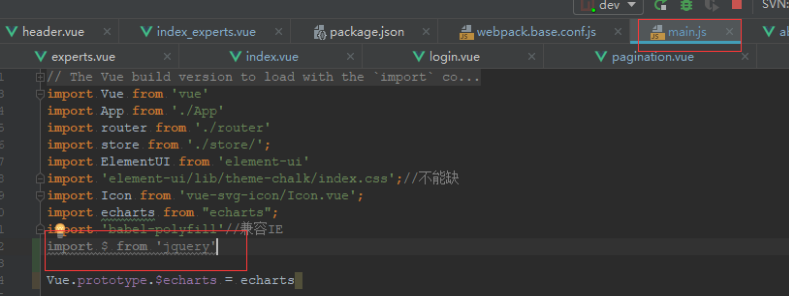
4.最后在main.js中全局引入

5.引入完成以后重启项目,就可以在全局使用jquery了
相关推荐
RN开发环境的npm私库本地debug调试
 manongba · 698浏览 · 2019-05-09 17:03:46
manongba · 698浏览 · 2019-05-09 17:03:46
你不知道的浏览器渲染原理
 追忆似水年华 · 1372浏览 · 2019-05-09 22:47:56
追忆似水年华 · 1372浏览 · 2019-05-09 22:47:56
基于iview的router常用控制方式
 追忆似水年华 · 997浏览 · 2019-06-03 10:39:21
追忆似水年华 · 997浏览 · 2019-06-03 10:39:21
编程小知识之 JavaScript 文件读取
 manongba · 717浏览 · 2019-06-10 09:16:16
manongba · 717浏览 · 2019-06-10 09:16:16
浏览器关闭后,Session会话结束了么?
 追忆似水年华 · 905浏览 · 2019-06-13 09:39:50
追忆似水年华 · 905浏览 · 2019-06-13 09:39:50
分类专栏
最新发布
最热排行



0评论