我知道这只是11月,但是我们许多人都希望今年结束,所以让我们来看看2021年最重要的前端趋势是什么,我认为这种趋势不会流行。

Svelte

根据文档,Svelte是一个组件框架(如React或Vue),但有一个重要区别。区别在于Svelte在构建时运行,将您的代码转换为高效的JavaScript。因此,您可以获得组件框架的好处而不会降低性能。
Svelte已经问世几年了,最新版本(3)将于2019年发布。在GitHub上,它已有超过3.9万颗星,但是由于它仍然不成熟,因此并未在大型项目中广泛使用。那么,为什么2021年将成为Svelte受欢迎的决定性一年?
组件框架的典型问题是它们是在客户端呈现的,因此搜索引擎会获得几乎为空的HTML,这对SEO不利。 为了减轻该问题,每个库都有其解决方案。 对于Svelte来说,通常是Sapper。 但是在10月的2020年Svelte峰会上,其创建者决定放弃Sapper并提出一种制作Svelte应用程序的新方法。
新方法将基于SvelteKit。其目标是通过快速构建,热模块重新加载,错误覆盖和无服务器支持来关注开发人员的经验。如果Svelte可以提供无缝的体验和开箱即用的SSR支持,那么它可能会改变游戏规则。
因此,Svelte似乎将为开发人员提供一流的体验。但是说服他们使用它就足够了吗?
无代码/低代码
没有代码的工具允许没有编码经验的人("公民开发人员")创建软件。同时,具有一定编程经验的人可以使用低代码工具来创建软件和对其进行少量修改。
多年来,公民开发人员可以使用Squarespace或Wix等工具创建网站。但是在最近几年中,出现了许多新工具,可以使每个人创建大量其他应用程序。
您现在可以创建移动应用程序,使用机器学习,将增强现实技术添加到电子商务站点,构建语音应用程序,聊天机器人或设计复杂表单。新工具的数量惊人。
我知道无代码和低代码工具的许多限制。他们生产的应用程序彼此相似,但功能有限且限制严格。此外,供应商锁定可能会严重打击许多企业。但从长远来看,我认为这并不重要。
这些工具为每个人提供了构建软件的独特机会。任何有想法,花一点钱,几个星期的时间的人都可以创造自己的梦想。无需花费数月的开发时间和数千美元,几乎可以立即看到效果。这将为廉价的概念验证或A / B测试提供绝佳机会。
我认为无代码会消除软件开发人员的需求。 但这将使人们能够自行构建事物,并使开发人员专注于更复杂和有趣的问题。
Remix
根据其创建者的说法,Remix是一个基于React和Node的全栈框架,可为您带来最新的Web开发,而不会留下使Web变得更好的基础知识。
Remix提供了现成的HTTP缓存,元标记支持以及带有正确状态代码的服务器呈现。 它还为您提供了嵌套的路由,并为加载数据提供了一种简便的方法。
您可能认为Remix是现代的Ruby on Rails。它致力于将出色的开发人员经验和开发速度与单页面应用程序(SPA)时代早已被遗忘的Web基础知识相结合。
Remix尚未投入生产。 它刚刚开始测试版(称为Supporter Preview)。 该框架看起来很有希望,并由React世界中两个最有影响力的开发人员(伟大的React Router的创建者)维护。
Remix的缺点? 它不是免费的。 目前,独立许可的费用为每年250美元。 Remix最大的竞争对手Next.js是免费的。
开发人员已经习惯了开源,并期望免费获得其工具。有趣的是,您需要付费购买的一款出色软件是否可以成为流行的选择。
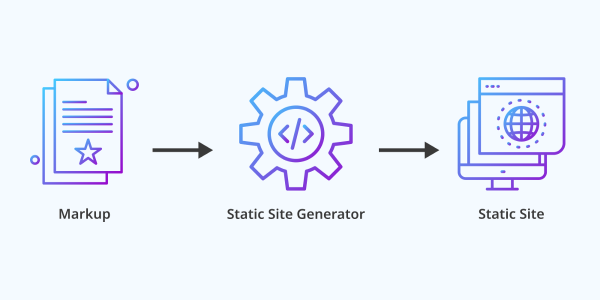
静态网站生成

单页应用程序不适用于SEO。在过去的几年中,我们为该问题提供了两种解决方案:服务器端呈现(SSR)和静态站点生成(SSG)。
使用SSR,我们可以在服务器上运行应用程序。 它创建由前端获取的HTML。 使用SSG,我们可以在构建时创建应用程序的所有页面。 因此,存储在服务器上的文件是静态的,并像标准的非SPA应用程序一样由浏览器获取。
SSR的最大问题是,在服务器上构建应用程序会占用大量资源,而且速度可能很慢,因此会增加页面加载时间。 SSG的缺点是,每个小的更改都需要重新构建和创建所有应用程序页面。 如果应用程序有很多页面,则该过程很慢且成本很高。
现在看来,SSG赢了,SSR(几乎)死了。Next.js是一个流行的全栈框架,将SSG设置为默认框架,并添加了增量构建,以缓解每次更改后重新构建所有页面的问题。此外,像Gatsby这样的静态网站生成器会在其产品中添加增量构建。
凭借出色的速度,安全性和开发经验,SSG必将在2021年赢得明显的胜利。
但是不要忘了Remix。它基于SSR,因此,如果成功了,那么这种方法可以重新应用到游戏中。
伟大的失败者— GraphQL

根据文档:
| " GraphQL是API的查询语言,是用于使用现有数据完成这些查询的运行时。GraphQL为您的API中的数据提供了一个完整且易于理解的描述,使客户能够准确地询问他们所需的内容,仅此而已,使随着时间的推移更容易开发API并启用强大的开发人员工具。" |
那是什么意思?这意味着它是REST API的替代品。在REST中,通常有数十个端点,每个端点返回的数据过多。GraphQL允许您拥有更少的端点(通常是一个端点),并定义需要获取的数据。
GraphQL于2015年开源,并定期列出有关" 插入年份的最热趋势"的列表,但它仍然不是很受欢迎。明年为什么会改变呢?
不会的!
GraphQL旨在解决一系列特定问题,这是许多团队所没有的问题。作为交换,它引入了新的困难:缓存,扩展,缺乏HTTP状态处理等。
GraphQL很棒,但是对于许多开发人员而言,这并不值得麻烦。 因此它仍将被某些公司使用,但不会大幅增加。 至少在2021年不是这样。
你呢? 如何看待2021年的价格飙升?
相关推荐




0评论