如果您的网站在用户访问时的加载时间需要很久,那么,这篇文章兴许能为您的优化工作带来一些启发。不过即便没能帮您解决你的问题,您也能了解到影响了网站加载时间的几种常见错误是什么。
为什么页面加载时间这个指标很重要?
页面的加载时间直接影响到了用户对网站性能的直观感受。有调研数据表示,
一旦页面加载时长超过3秒,那么将会有一半的访问用户在等待中而流失。
搜索引擎排名 — 页面加载时间是搜索引擎在搜索结果中对你的网站进行排名的重要依据之一。因此,网页的加载时间会影响用户在Web上查找该网页的难易程度。
转化率 — 页面加载越快,用户的参与度就越高。网站速度慢,显而易见地会导致转化率下降。如果您的网页加载时间太长,执行Call-To-Action(CTA) 将消耗大量的 时间,这段期间用户的耐心和积极性会被消磨,最终关掉您的网站,而不购买您的产品或使用您提供的服务。
用户体验 — 网站加载时间越长,用户就越满意。因此,客户的留存率和再次访问比例会更高。
让我们看看几个基于HubSpot所做研究的示例:
如果Yahoo将页面加载时间减少0.4秒,流量可能会增加9%。
页面慢1秒可能会使亚马逊每年损失16亿美元的销售额。
Bing搜索的2秒延迟将导致每位访客的收入损失4.3%,点击量减少3.75%,查询量下降1.8%。
根据上面的数据,您可以看出页面加载时间对您的网站有多么重要。
影响页面加载时间的因素以及优化技巧
影响页面加载时间的因素很多,在这些错误中,我列出了我在建立网站时遇到的比较有代表性的五大错误。
1. 大量的HTTP请求
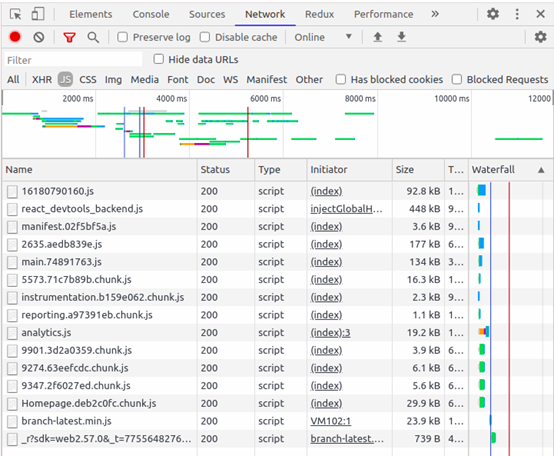
每当浏览器需要从Web服务器获取文件、页面或图像时,都会发出一次HTTP请求,之后您可以通过Chrome“开发人员工具”中的“Network”选项卡去监测应用程序是发出了哪些网络请求,哪些请求比较耗时等信息。
一般浏览器通常将同时发出的HTTP请求数限制在4-8个之间。因此,当并发请求数量较多时,会产生较长的等待延迟。Yahoo所做的研究表明,您的应用程序加载时间的80%依赖于HTTP请求。减少HTTP请求的数量会增加页面加载时间。
您可以通过下面的方式来减少Web应用的HTTP请求总量:
合并CSS/JS文件 — 您可以尝试将CSS文件和JS文件分别合并为同一个文件,这样减少了请求,也无需从服务器检索多个文件。由于所有CSS文件都是渲染分块的,因此减少CSS文件将大大缩短页面加载时间。
内容按需加载 — 不一次加载应用程序的所有图像,而是只在需要时加载它们。这种方法被称为延迟加载或按需加载。当用户到达站点时,您可以在用户滚动到该特定位置时才加载图像,而不是在点击时就一股脑全部加载。
启用浏览器缓存 — 允许缓存静态图片或网站的内容,这些内容不会经常变化。当用户第二次访问网站时,缓存可以加载这些内容,而无需向服务器发送新的HTTP请求。这使得内容的加载速度更快。
服务器支持HTTP/2 — 使用HTTP/2,从浏览器到服务器只需要建立一个连接就可以加载一个网站,并且允许同时多个请求。这比为每个资源创建新连接要高效得多。
2. 没有使用CDN
如果您的网站没有启用CDN,则当用户的物理位置远离服务器时,加载时间会增加。这些延迟会随着距离的增加而变得更明显,并且会影响到对服务器的所有HTTP请求。使用CDN可以缩短页面加载时间。
CDN是什么?
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户可以就近获取所需内容。
使用CDN将使用户能够从距离其位置最近的服务器获取网页所需的资源。CDN中的服务器分布在不同的地理位置。所以使用这种CDN是改善应用程序加载时间的有效方法之一。
例如,如果您的Web服务器位于加利福尼亚州,如果您部署了CDN,您的访客访问网络拓补图可能是下面的样子。

大多数CDN服务都拥有自己的网络骨干,与互联网相比,它们可以提供更高的服务质量,更少的数据包率及更快的加载速度等有点。缺点,就是贵。
3.文件大小和页面大小
从Web服务器上加载大尺寸文件或加载页面尺寸较大时将耗费大量时间,所以可能会在为了获取几个这样大的文件而使页面加载时间变长。

通过启用压缩是减小HTTP请求文件大小、缩短页面加载时间的常用方式。
常见的压缩方式有两种:
第一种方式是Gzip,Gzip可以定位文件中的类似代码,并暂时替换它们,使文件变小。目前,大多数Web服务器都支持Gzip压缩。对HTML或CSS文件启用压缩通常可以节省约50%或70%的文件大小,从而减少页面加载时间和使用的带宽。您可以通过减小应用程序中使用的图像的大小来进一步减少页面加载时间。
另一种压缩方案称为Brotli,据官方介绍压缩比较gzip要高20%~30%,并且执行效率更高效,具体的因为我这没有测试,所以无法佐证,您可以根据您的实际情况来考虑。
4.同时加载所有资源
同时加载所有HTML、CSS和JS文件将增加页面加载时间,因为在加载所有这些资源之前,页面渲染的流程将被阻止。
延迟JavaScript加载是一种在加载其他元素之后加载大型JS文件的机制。此方法可确保加载页面内容时不会因加载大型JS文件而受到影响。
如果您有一个HTML站点,则需要在</body>标记之前调用外部JS文件(defer.js)。
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "defer.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else <br> window.onload = downloadJSAtOnload;
</script>上面的代码是讲,“等待整个文档加载,然后再加载外部defer.js文件。”
5.大量的重定向
一般情况下,我们使用重定向来处理移动或删除的页面,以避免用户访问时出现错误。但是,更多的重定向意味着更多的HTTP请求。这会极大地增加页面加载时间。谷歌建议网站所有者取消重定向,以缩短加载时间,特别是在移动优先的网站上。
您可以使用类似网站爬取工具来获得网站中的所有重定向请求。通过分析这一点,您可以掌握并清除其中不必要的重定向。
一般,重定向分为两种类型:
服务器端重定向 — 快速且可缓存。
客户端重定向 — 速度慢且不可缓存。
避免使用你的页面使用客户端重定向,同时将服务器端重定向保持在最低限度内,从而优化网页加载时间。
结论
一个执行、加载速度快的站点相信对站长和用户而言都是有益的,我希望这篇文章能让您对页面加载时间的重要性有足够的信心。
如果您正在考虑提升您的网站性能,我有一些工具可以分享给您,比如Google Pagespeed Insights,Pingdom,YSlow等。这些工具可以提供完整的报告让您深入了解你的网站的短板。希望您的网站也可以获得更好的用户体验。
相关推荐




0评论