探索Vue3 Reactivity在小程序中的使用
首先知道一点,Reactivity不是必须在Vue中才可以使用,所以才搞了起来,小程序中有更好的状态管理机制,该篇只为了探索。
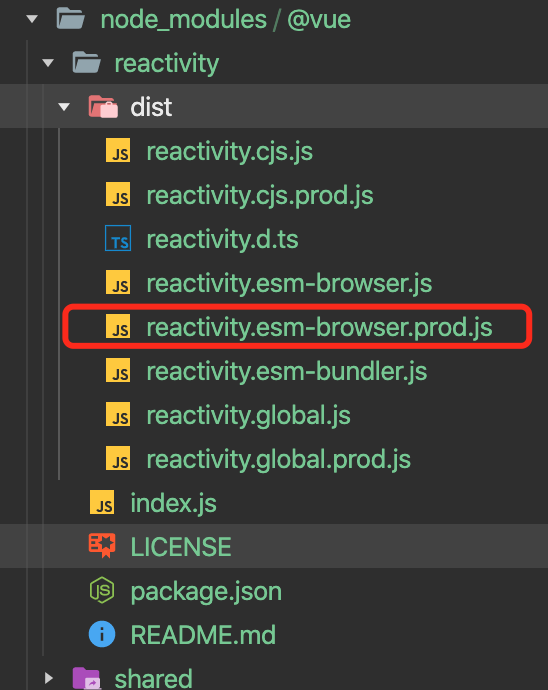
1. 获取@vue/reactivity的源码
从哪里获取都可以,不要使用小程序的npm构建工具就行,会有问题。

2. 小程序app.js中导入该模块
复制源码到你自己定义的文件中,将模块导入后,为了方便使用,后期不想再其他页面中导入,把模块中的所有函数赋值给wx.d(不赋值给wx是可能会覆盖wx中的函数,但其实并不会,只是不想污染wx)
//app.js
import * as reactivity from './vendor/reactivity/reactivity.esm-browser.prod'
App({
onLaunch: function () {
this.initVueReactive()
},
initVueReactive() {
console.log(Object.keys(reactivity))
wx.d = {}
Object.keys(reactivity).forEach(key => {
wx.d[key] = reactivity[key]
})
}
})编写shim.wx.d.ts文件,使用vscode/webstorm会有提示,因为只实验了以下三种功能,所以只有三个函数定义
declare namespace wx {
namespace d {
function reactive(options: any): void;
function effect(callback: Function): void;
function computed(callback: Function): any;
}
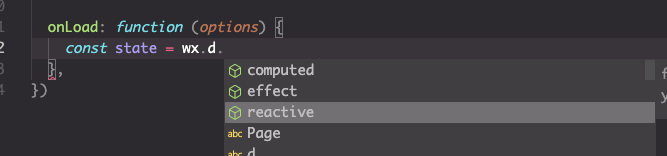
}在vscode中使用将会有提示
3. 编写一个简单的商品总价计算页面来测试(假装给Page添加了watch和computed
相关推荐
RN开发环境的npm私库本地debug调试
 manongba · 697浏览 · 2019-05-09 17:03:46
manongba · 697浏览 · 2019-05-09 17:03:46
你不知道的浏览器渲染原理
 追忆似水年华 · 1372浏览 · 2019-05-09 22:47:56
追忆似水年华 · 1372浏览 · 2019-05-09 22:47:56
基于iview的router常用控制方式
 追忆似水年华 · 994浏览 · 2019-06-03 10:39:21
追忆似水年华 · 994浏览 · 2019-06-03 10:39:21
编程小知识之 JavaScript 文件读取
 manongba · 716浏览 · 2019-06-10 09:16:16
manongba · 716浏览 · 2019-06-10 09:16:16
浏览器关闭后,Session会话结束了么?
 追忆似水年华 · 905浏览 · 2019-06-13 09:39:50
追忆似水年华 · 905浏览 · 2019-06-13 09:39:50
我爱编程,我爱工作,更爱生活
分类专栏
最新发布
最热排行





0评论