CSS 变量不是灵丹妙药。它们不会解决我们在CSS领域中遇到的所有问题。但是,它可以让我们的代码更具可读性和可维护性。

随着 Web应用程序变得越来越大,CSS变得越来越大,越来越冗长,而且混乱不堪。在良好的上下文中使用CSS变量,可为我们提供重用和轻松更改重复出现的CSS属性的机制。
在纯CSS支持变量之前,我们有像Less和Sass这样的预处理程序。但是它们需要在使用前进行编译,因此(有时)增加了一层额外的复杂性。
如何定义和使用CSS变量(也称为自定义属性)
要声明一个简单的 JS 变量,很简单,如下所示:
let myColor = "green";
要声明一个CSS变量,必须在该变量的名字前添加两个横线。
body {
--english-green-color: #1B4D3E;
}
现在,为了使用CSS变量的值,我们可以使用var(...)函数。
.my-green-component{
background-color: var(--english-green-color);
}
管理CSS变量的最简单方法是将它们声明在:root伪类中。鉴于CSS变量与其他CSS定义一样都遵循规则,因此将它们放在:root中将确保所有选择器都可以访问这些变量。
:root{
--english-green-color: #1B4D3E;
}
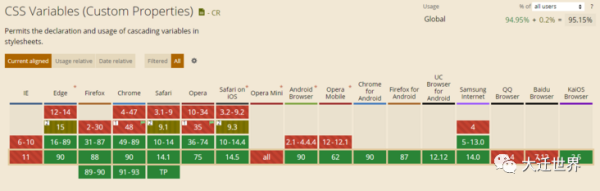
览器对CSS变量的支持情况
浏览器对CSS变量的支持一点也不差。如果查看 Can I Use CSS Variables 那会发现所有主流浏览器都支持CSS变量。无论是在移动设备还是 PC 上。

现在,让我们看看这些CSS变量的实际作用。
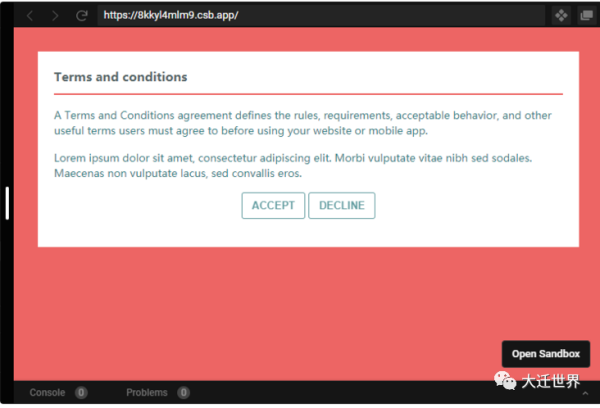
示例1-管理颜色
使用CSS变量的最佳选择之一就是设计的颜色。不必一遍又一遍地复制和粘贴相同的颜色,我们只需将它们放在变量中即可。
如果有该死的产品要我们更新特定的绿色阴影或将所有按钮设置为红色而不是蓝色,则只需更改该CSS变量的值即可。我们无需搜索并替换所有出现的该颜色。

动手试试:https://codesandbox.io/s/8kkyl4mlm9?from-embed
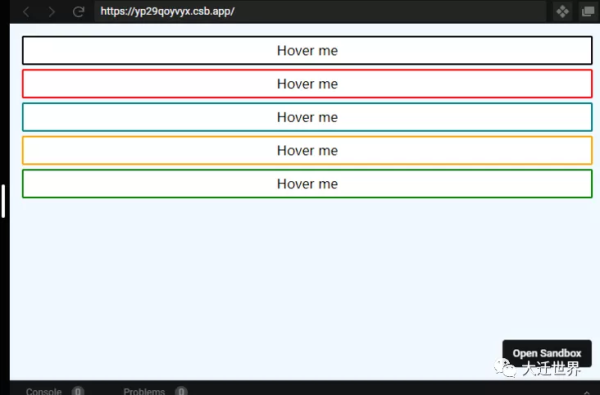
示例2-删除重复的代码
通常我们需要构建一些组件的不同变体。相同的基本样式,只是功能略有不同。我们举例使用一个带有不同颜色按钮的案例。
.btn {
border: 2px solid black;
// more props here
}
.btn:hover {
background: black;
// more props here
}
.btn.red {
border-color: red
}
.btn.red:hover {
background: red
}
像这样使用它们:
<button class="btn">Hello
<button class="btn red">Hello
但是,这会增加一些代码重复。在.red类中,我们必须将边框颜色和背景都设置为红色。万一哪天需要更改颜色,那就很麻烦了,需要一个一个的改。这个问题可以通过CSS变量轻松解决。
.btn {
border: 2px solid var(--color, black);
}
.btn:hover {
background: var(--color, black);
}
.btn.red {
--color: red
}

动手试试:https://codesandbox.io/s/yp29qoyvyx?from-embed=&file=/base.css
示例3-使某些属性易于阅读
如果我们想为更复杂的属性值创建快捷方式,那么CSS 变量非常有用,这样我们就不必记住它了。
CSS属性,如box-shadow、transform和font或其他具有多个参数的CSS规则就是很好的例子。
我们可以将属性放在一个变量中,这样我们就可以通过更易于阅读的格式重用它。
// 主要代码
:root {
--tiny-shadow: 4px 4px 2px 0 rgba(0, 0, 0, 0.8);
--animate-right: translateX(20px);
}
li {
box-shadow: var(--tiny-shadow);
}
li:hover {
transform: var(--animate-right);
}
动手试试:https://codesandbox.io/s/q3ww1znxn9?from-embed=&file=/css_vars.css:0-187

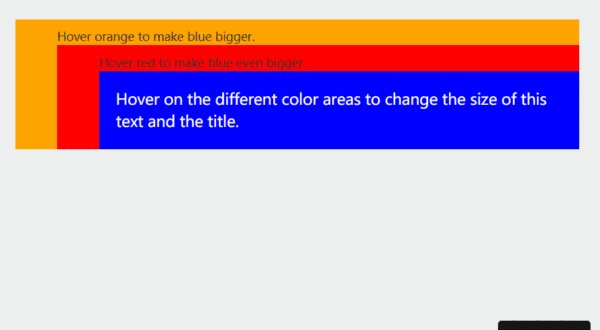
示例4-级联变量
标准级联规则也适用于CSS变量。如果一个自定义属性被声明多次,css文件中最下面的定义将覆盖它上面的定义。
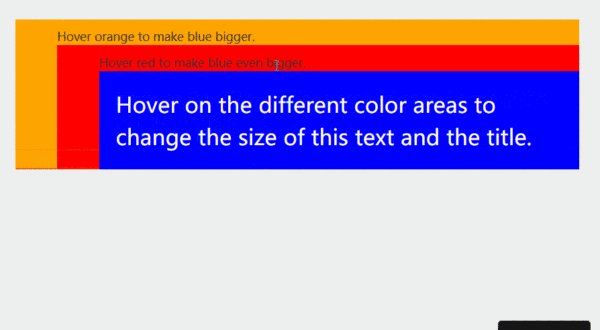
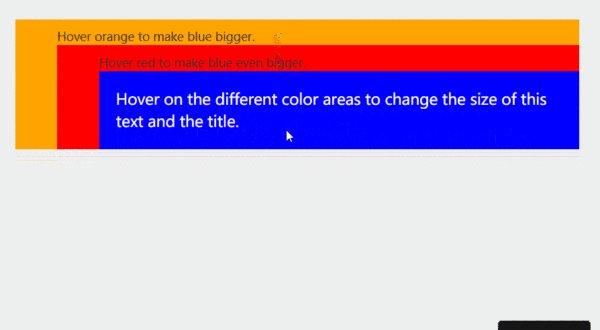
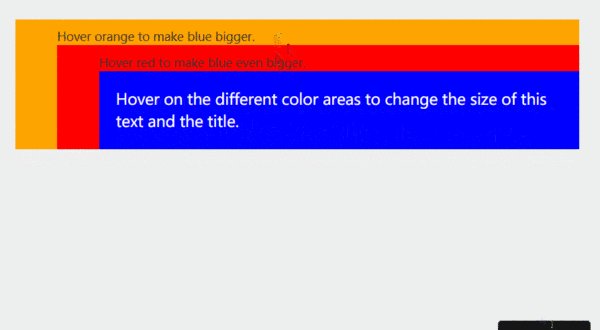
下面的示例演示了在用户操作上动态操作属性是多么容易,同时也保持代码的清晰和简洁。
// 主要代码
.orange-container {
--main-text: 18px;
}
.orange-container:hover {
--main-text: 22px;
}
.red-container:hover {
--main-text: 26px;
}
.title {
font-size: var(--title-text);
}
.content {
font-size: var(--main-text);
}
.container:hover {
--main-text: 18px;
}

动手试试:https://codesandbox.io/s/xj0qxn2l7w?from-embed=&file=/index.html
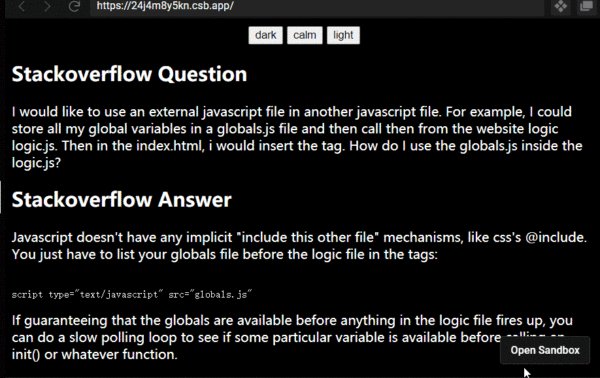
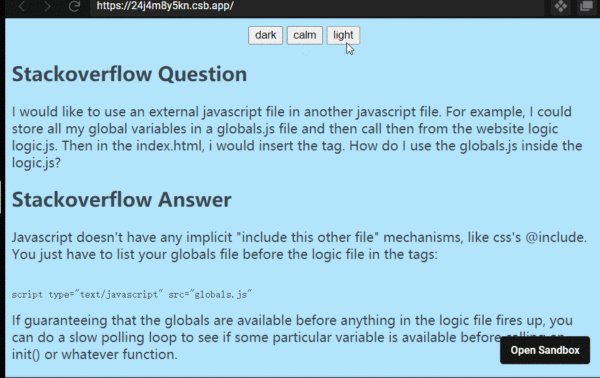
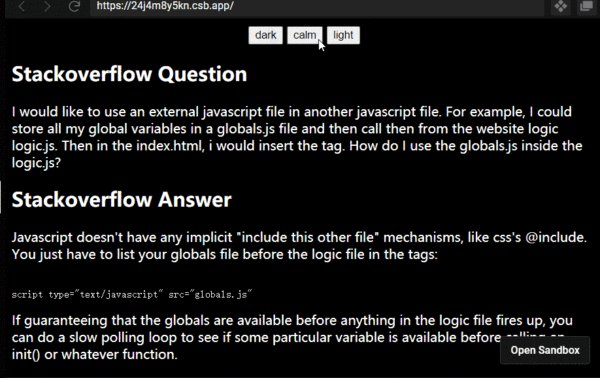
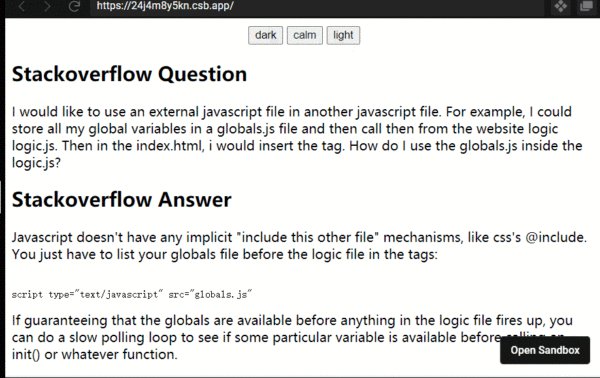
示例5 -主题切换与CSS变量
CSS变量的一大优点是它们的响应特性。一旦我们更新它们,具有CSS变量值的任何属性也会被更新。因此,仅需使用几行Javascript并巧妙地使用CSS变量,便可以创建主题切换器机制。

动手试试:https://codesandbox.io/s/24j4m8y5kn?from-embed=&file=/scripts.js
扩展
就像CSS中几乎所有东西一样,变量也非常简单易用。以下是一些未包含在示例中的技巧,但在某些情况下仍然非常有用:
注意大写,CSS变量区分大小写
:root {
--color: blue;
--COLOR: red;
}
/*--color and --COLOR are two different variables*/
当我们使用var()函数时,还可以传入第二个参数。如果找不到自定义属性,则将使用此值:
width: var(--custom-width, 33%);
可以将CSS变量直接用于HTML
<!--HTML-->
<html style="--size: 600px">
body {
max-width: var(--size)
}
可以在其他CSS变量中使用CSS变量:
--base-red-color: #f00;
--background-gradient: linear-gradient(to top, var(--base-red-color), #222);
可以通过媒体查询将CSS变量作为条件。例如,以下代码根据屏幕大小更改 padding 的值:
:root {
--padding: 15px
}
@media screen and (min-width: 750px) {
--padding: 30px
}
在calc()函数中也可以使用CSS变量。
--text-input-width: 5000px;
max-width: calc(var(--text-input-width) / 2);
CSS 变量不是灵丹妙药。它们不会解决我们在CSS领域中遇到的所有问题。但是,它可以让我们的代码更具可读性和可维护性。
而且,它们极大地提高了跨大型文档进行更改的便利性。只需将所有常量设置在一个单独的文件中,当我们只想对变量进行更改时,就不必跳过数千行代码。
相关推荐




0评论