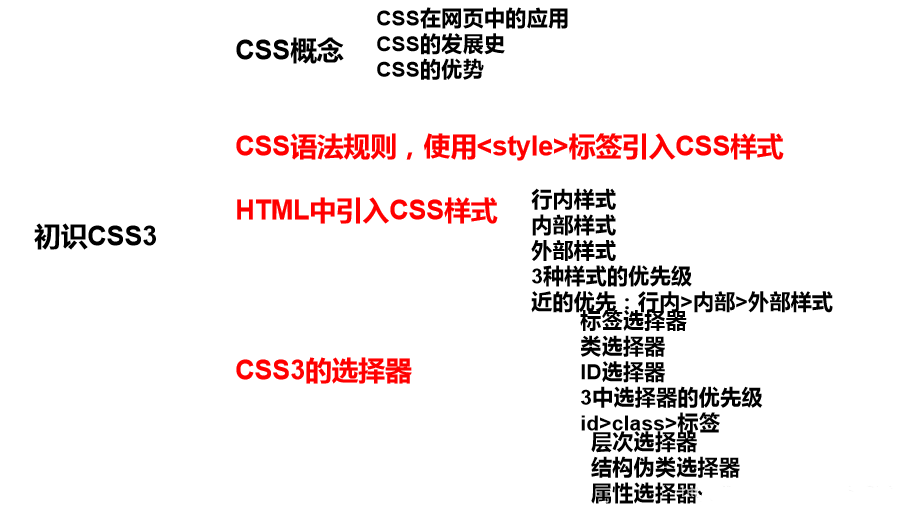
ID选择器>类选择器>标签选择器
行内样式>内部样式>外部样式
*结构伪类选择器 一旦设置 不管在行内还是在后面重新设置,都没办法改变
*结构伪类选择器设置奇偶行以及从第三行开始变色如何实现
nth-cild(2N+3)表示从第三行开始的奇数行
同理 nth-child(2N+4)表示从第四行开始的偶数行
nth-cild(2N+5)表示从第五行开始的奇数行
*设置前三个:
p:nth-child(-n+3){
background-color: #b3d4fc;
}
*使用E F:nth-child(n)和E F:nth-of-type(n)的 关键点
E F:nth-child(n)在父级里从一个元素开始查找,不分类型
E F:nth-of-type(n)在父级里先看类型,再看位置
注意
child 跟子选择器没有关系,可以是子选择,也可以是后代选择 由层次选择器 (如table tr)来控制
1.层次选择器
table td 后代选择器 td包含在table里
div>p子选择器 p是div的子元素
p1+p p1后面一个兄弟p变化 是对p进行处理 p1不变 而且只是下面相邻的变化 上面相邻不变化
p1~p p1后面所有兄弟p变化 p1不变
2.结构伪类选择器
P:first-child 作为父元素的第一个子元素得元素 p
P:last-child 作为父元素的最后一个子元素得元素 p
P a :nth-child(n) p中第n个a元素 (even)(odd)
p:first-of-type 必须是p元素 不是子元素也行
p a:nth-of-type(n)
必须是a元素 不是a的子元素也行
3.属性选择器
a[id] a标签中含有id的
a[id=111] a标签中的id=111的
a[href*=http] a标签中包含href属性 且都包含http
a[href&=png] a标签中包含href属性 且最后以png结尾
a[href^=http://] a标签中包含href属性且以http://开头
1.层次选择器

*相邻兄弟选择器,只对后面的兄弟有作用,对前面的兄弟没效果。
*相邻兄弟选择器,E+F E不会产生效果效果
2.结构伪类选择器

使用E F:nth-child(n)和E F:nth-of-type(n)的 关键点
E F:nth-child(n)在父级里从一个元素开始查找,不分类型
E F:nth-of-type(n)在父级里先看类型,再看位置
注意
child 跟子选择器没有关系,可以是子选择,也可以是后代选择 由层次选择器 (如table tr)来控制
设置前三个:
p:nth-child(-n+3){
background-color: #b3d4fc;
}
3.属性选择器

举例:
a[href=^http]{backgroud-color:red}

相关推荐




0评论