本文基于JavaScript基础,介绍了 Eval函数的使用。调用 eval(code) 会运行代码字符串,并返回最后一条语句的结果。 要在全局作用域中 eval 代码,可以使用 window.eval(code) 进行替代。
大家好,我是进阶学习者。
一、前言
内建函数 eval 函数允许执行一个代码字符串。
语法 :
let result = eval(code);
例 :
let code = 'alert("Hello")';
eval(code); // Hello
运行结果:
代码字符串可能会比较长,包含换行符、函数声明和变量等。
eval 的结果是最后一条语句的结果。
例:
let value = eval('1+1');
alert(value); // 2
let value = eval('let i = 0; ++i');
alert(value); // 1
运行结果:
eval 内的代码在当前词法环境(lexical environment)中执行,因此它能访问外部变量:
let a = 1;
function f() {
let a = 2; eval('alert(a)');
// 2
}
f();
运行结果:
它也可以更改外部变量:
let x = 5;
eval("x = 10");
alert(x); // 10,值被更改了
运行结果:
严格模式下,eval 有属于自己的词法环境。因此不能从外部访问在 eval 中声明的函数和变量:
// 提示:本教程所有可运行的示例都默认启用了严格模式
'use strict'eval("let x = 5; function f() {}");
alert(typeof x); // undefined(没有这个变量)
// 函数 f 也不可从外部进行访问
如果不启用严格模式,eval 没有属于自己的词法环境,因此可以从外部访问变量 x 和函数 f。
二、案例
Eval-计算器
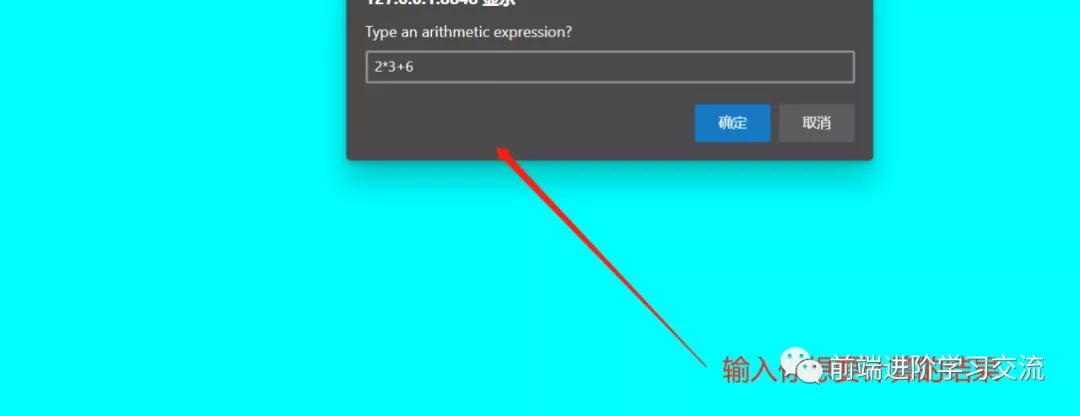
创建一个计算器,提示用户输入一个算术表达式,并返回其计算结果。
让使用 eval 来计算数学表达式:
let expr = prompt("Type an arithmetic expression?", '23+2');
alert( eval(expr) );
需要检查表达式是否正确。只需要计算并返回结果。用户可以输入任意文本或代码。
运行结果:
三、使用 “eval”
在 eval 中使用外部局部变量也被认为是一个坏的编程习惯,因为这会使代码维护变得更加困难。
有两种方法可以完全避免此类问题。
如果 \eval\ 中的代码,+没有使用外部变量,请以 window.\eval(...) 的形式调用 \eval\。
通过这种方式,该代码便会在全局作用域内执行:
let x = 1;
{
let x = 5;
window.eval('alert(x)'); // 1(全局变量)
}
运行结果:
如果 \eval\ 中的代码需要访问局部变量,可以使用 new Function 替代 \eval\,并将它们作为参数传递:
let f = new Function('a', 'alert(a)');
f(5); // 5
运行结果:
注:
new Function 从字符串创建一个函数,并且也是在全局作用域中的。所以它无法访问局部变量。
四、总结
本文基于JavaScript基础,介绍了 Eval函数的使用。调用 eval(code) 会运行代码字符串,并返回最后一条语句的结果。
要在全局作用域中 eval 代码,可以使用 window.eval(code) 进行替代。
通过案例的分析,进行详细的讲解。在实际应用中需要注意的点,遇到的难点,提供了详细的解决方法。使用JavaScript语言,能够让读者更好的理解。代码很简单,希望能够帮助读者更好的学习。
相关推荐














0评论