本文主要是对 JS 对象(不含数组、Map、Set 结构)的 7个遍历方法进行总结归纳,本文会以艾弗森的基本资料为模板生成一个 JS 对象并对其进行遍历 。
最前面
本文主要是对 JS 对象(不含数组、Map、Set 结构)的 7个遍历方法进行总结归纳,写该文章的这天恰好是我最喜爱的球星艾弗森的 45 周岁生日,因此本文会以艾弗森的基本资料为模板生成一个 JS 对象并对其进行遍历 。
定义对象
首先让我们定义如以下代码所示的对象 player:
const player = {
name: 'Allen Iverson',
[Symbol('birthday')]: '1975/06/07',
};
Object.defineProperties(player, {
isHallofFame: {
enumerable: false,
value: true,
},
[Symbol('ScoreKingTime')]: {
enumerable:false,
value: 4,
},
});
Object.defineProperties(player.__proto__, {
university: {
enumerable: true,
value: 'Georgetown',
},
team: {
enumerable: false,
value: '76ers',
},
[Symbol('country')]: {
enumerable: true,
value: 'USA',
},
[Symbol('hometown')]: {
enumerable: false,
value: 'Virginia',
},
});
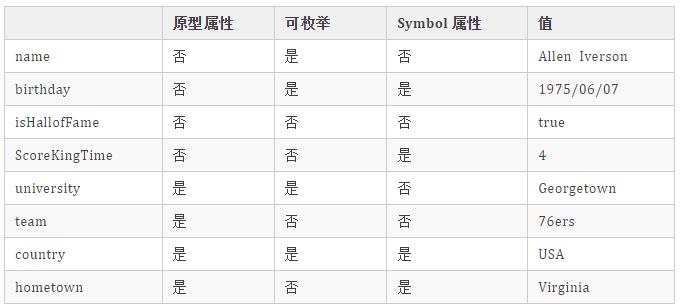
如上述代码所示,定义了一个 player 的对象,其共有以下 8 个属性:
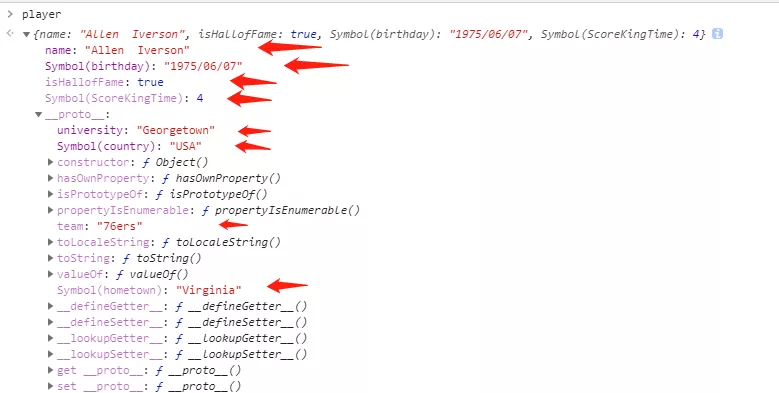
通过控制台的输出观察也更直观:
其中浅颜色的属性都是不可枚举的属性,__proto__下的属性则为其原型上(即 Object.prototype)的属性,Symbol 类型的值自然为 Symbol 属性
for...in
MDN:The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties.
for(const name in player) {
console.log('name:', name);
}
// name: name
// name: university
for...in 循环是我们较为常用的遍历对象方法了,结合 MDN 里所言以及输出结果不难得出其遍历的属性,包含自身以及原型上所有可枚举的属性,不包含 Symbol 属性。因为其可遍历到原型上可枚举的属性,因此我们的代码中通常会多出一句这样的判断(如果我们不需要原型上的属性):
for(const name in player) {
if (Object.prototype.hasOwnProperty.call(player, name)) {
console.log('name:', name);
}
}
// name: name
Object.keys
MDN:The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would.
const keys = Object.keys(player);
console.log('keys:', keys);
// keys: ["name"]
Object.keys 大概是我们最常用的遍历方法了,如在 Vue 源码对 data 进行遍历响应式处理也是用这个方法。通过输出结果也表明:其返回的是所有自身可枚举的属性(不含 Symbol 属性),不包含原型上的任何属性。
Object.getOwnPropertyNames
MDN:The Object.getOwnPropertyNames() method returns an array of all properties (including non-enumerable properties except for those which use Symbol) found directly in a given object.
const ownPropertyNames = Object.getOwnPropertyNames(player);
console.log('ownPropertyNames:', ownPropertyNames);
// ownPropertyNames: ["name", "isHallofFame"]
Object.getOwnPropertyNames 返回的是所有自身的属性(包含不可枚举属性但不包含 Symbol 属性),不包含原型上的任何属性。
Object.getOwnPropertySymbols
MDN:The Object.getOwnPropertySymbols() method returns an array of all symbol properties found directly upon a given object.
onst ownPropertySymbols = Object.getOwnPropertySymbols(player);
console.log('ownPropertySymbols:', ownPropertySymbols);
// ownPropertySymbols: [Symbol(birthday), Symbol(ScoreKingTime)]
通过输出不难得出 Object.getOwnPropertySymbols 返回的是自身的所有 Symbol 属性(包含不可枚举的),但是不含原型上的任何属性。
Reflect.ownKeys
MDN:The static Reflect.ownKeys() method returns an array of the target object's own property keys.
const ownKeys = Reflect.ownKeys(player);
console.log('ownKeys:', ownKeys)
// ownKeys: ["name", "isHallofFame", Symbol(birthday), Symbol(ScoreKingTime)]
Reflect.ownKeys 返回的是自身的所有属性(包含不可枚举的以及所有 Symbol 属性),不包含原型 上的任何属性。
Object.values
MDN:The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
const values = Object.values(player);
console.log('values:', values);
// values: ["Allen Iverson"]
Object.values 同 Object.keys 一样,其遍历的是所有自身可枚举的属性(不含 Symbol 属性),不包含原型上的任何属性。但与 Object.keys 不同的是:其返回的不再是 key 值而是 value 值集合。
Object.entries
MDN: The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs, in the same order as that provided by a for...in loop. (The only important difference is that a for...in loop enumerates properties in the prototype chain as well).
const entries =Object.entries(player);
console.log('entries:', entries);
// entries: [["name", "Allen Iverson"]]
其也同 Object.keys 一样,遍历的是所有自身可枚举的属性(不含 Symbol 属性),不包含原型上的任何属性。不同的是,其返回值是 [key, value]的集合。Object.entries 在我们平时的开发中可能很少用到,但是其可配合Object.fromEntries一起使用:有以下代码:
// 对象转换
const object1 = { a: 1, b: 2, c: 3 };
const object2 = Object.fromEntries(
Object.entries(object1)
.map(([ key, val ]) => [ key, val * 2 ])
);
console.log(object2);
// { a: 2, b: 4, c: 6 }
总结
结合文章中的代码输出结果可得到以下表格:
简而言之:
只有 for...in 可以遍历到原型上的属性
Object.getOwnPropertyNames 和 Reflect.ownKeys 可获取到不可枚举的属性
Object.getOwnPropertySymbols 和 Reflect.ownKeys 可获取到 Symbol 属性
相关推荐







0评论