diff算法的本质是找出两个对象之间的差异,目的是尽可能复用节点。,下面这篇文章主要给大家介绍了关于Vue中diff算法的相关资料,需要的朋友可以参考下
概述
diff算法,可以说是Vue的一个比较核心的内容,之前只会用Vue来进行一些开发,具体的核心的内容其实涉猎不多,最近正好看了下这方面的内容,简单聊下Vue2.0的diff算法的实现吧,具体从几个实现的函数来进行分析
虚拟Dom(virtual dom)
virtual DOM是将真实的DOM的数据抽取出来,以对象的形式模拟树形结构
比如以下是我们的真实DOM
<div> <p>1234</p> <div> <span>1111</span> </div> </div>
根据真实DOM生成的虚拟DOM如下
var Vnode = {
tag: 'div',
children: [
{
tag: 'p',
text: '1234'
},
{
tag: 'div',
children:[
{
tag: 'span',
text: '1111'
}
]
}
]
}
原理
diff的原理就是当前的真实的dom生成一颗virtual DOM也就是虚拟DOM,当虚拟DOM的某个节点的数据发生改变会生成一个新的Vnode, 然后这个Vnode和旧的oldVnode对比,发现有不同,直接修改在真实DOM上
实现过程
diff算法的实现过程核心的就是patch,其中的patchVnode, sameVnode以及updateChildren方法值得我们去关注一下,下面依次说明
patch方法
patch的核心逻辑是比较两个Vnode节点,然后将差异更新到视图上, 比对的方式是同级比较, 而不是每个层级的循环遍历,如果比对之后得到差异,就将这些差异更新到视图上,比对方式示例图如下
sameVnode函数
sameVnode的作用是判断两个节点是否相同,判断相同的根据是key值,tag(标签),isCommit(注释),是否input的type一致等等,这种方法有点瑕疵,面对v-for下的key值使用index的情况,可能也会判断是可复用节点。
建议别使用index来作为key值。
patchVnode函数
//传入几个参数, oldVnode代表旧节点, vnode代表新节点, readOnly代表是否是只读节点
function patchVnode (
oldVnode,
vnode,
insertedVnodeQueue,
ownerArray,
index,
removeOnly
) {
if (oldVnode === vnode) { //当旧节点和新节点一致时,无需比较,返回
return
}
if (isDef(vnode.elm) && isDef(ownerArray)) {
// clone reused vnode
vnode = ownerArray[index] = cloneVNode(vnode)
}
const elm = vnode.elm = oldVnode.elm
if (isTrue(oldVnode.isAsyncPlaceholder)) {
if (isDef(vnode.asyncFactory.resolved)) {
hydrate(oldVnode.elm, vnode, insertedVnodeQueue)
} else {
vnode.isAsyncPlaceholder = true
}
return
}
//静态树的重用元素
//如果vnode是克隆的,我们才会这样做
//如果新节点没有被克隆,则表示呈现函数已经被克隆
//通过hot-reload-api重置,我们需要做一个适当的重新渲染。
if (isTrue(vnode.isStatic) &&
isTrue(oldVnode.isStatic) &&
vnode.key === oldVnode.key &&
(isTrue(vnode.isCloned) || isTrue(vnode.isOnce))
) {
vnode.componentInstance = oldVnode.componentInstance
return
}
let i
const data = vnode.data
if (isDef(data) && isDef(i = data.hook) && isDef(i = i.prepatch)) {
i(oldVnode, vnode)
}
const oldCh = oldVnode.children
const ch = vnode.children
if (isDef(data) && isPatchable(vnode)) {
for (i = 0; i < cbs.update.length; ++i) cbs.update[i](oldVnode, vnode)
if (isDef(i = data.hook) && isDef(i = i.update)) i(oldVnode, vnode)
}
if (isUndef(vnode.text)) {
if (isDef(oldCh) && isDef(ch)) {
if (oldCh !== ch) updateChildren(elm, oldCh, ch, insertedVnodeQueue, removeOnly)
} else if (isDef(ch)) {
if (process.env.NODE_ENV !== 'production') {
checkDuplicateKeys(ch)
}
if (isDef(oldVnode.text)) nodeOps.setTextContent(elm, '')
addVnodes(elm, null, ch, 0, ch.length - 1, insertedVnodeQueue)
} else if (isDef(oldCh)) {
removeVnodes(oldCh, 0, oldCh.length - 1)
} else if (isDef(oldVnode.text)) {
nodeOps.setTextContent(elm, '')
}
} else if (oldVnode.text !== vnode.text) {
nodeOps.setTextContent(elm, vnode.text)
}
if (isDef(data)) {
if (isDef(i = data.hook) && isDef(i = i.postpatch)) i(oldVnode, vnode)
}
}具体的实现逻辑是:
新旧节点一样的时候,不需要做改变,直接返回
如果新旧都是静态节点,并且具有相同的key,当vnode是克隆节点或是v-once指令控制的节点时,只需要把oldVnode.elm和oldVnode.child都复制到vnode上
判断vnode是否是注释节点或者文本节点,从而做出以下处理
updateChildren函数
updateChildren,顾名思义,就是更新子节点的方法,从以上的patchVnode的方法,可以看出,当新旧节点都有子节点的时候,会执行这个方法。下面我们来了解下它的实现逻辑,也会有一些大家可能有看到过类似的示例图,先看下代码
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
let oldStartIdx = 0
let newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx, idxInOld, vnodeToMove, refElm
// removeOnly is a special flag used only by <transition-group>
// to ensure removed elements stay in correct relative positions
// during leaving transitions
const canMove = !removeOnly
if (process.env.NODE_ENV !== 'production') {
checkDuplicateKeys(newCh)
}
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
oldStartVnode = oldCh[++oldStartIdx] // Vnode has been moved left
} else if (isUndef(oldEndVnode)) {
oldEndVnode = oldCh[--oldEndIdx]
} else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
} else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode, insertedVnodeQueue, newCh, newEndIdx)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
patchVnode(oldStartVnode, newEndVnode, insertedVnodeQueue, newCh, newEndIdx)
canMove && nodeOps.insertBefore(parentElm, oldStartVnode.elm, nodeOps.nextSibling(oldEndVnode.elm))
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
patchVnode(oldEndVnode, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
canMove && nodeOps.insertBefore(parentElm, oldEndVnode.elm, oldStartVnode.elm)
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
if (oldStartIdx > oldEndIdx) {
refElm = isUndef(newCh[newEndIdx + 1]) ? null : newCh[newEndIdx + 1].elm
addVnodes(parentElm, refElm, newCh, newStartIdx, newEndIdx, insertedVnodeQueue)
} else if (newStartIdx > newEndIdx) {
removeVnodes(oldCh, oldStartIdx, oldEndIdx)
}
}
在这里我们先定义几个参数,oldStartIdx(旧节点首索引),oldEndIdx(旧节点尾索引),oldStartVnode(旧节点首元素), oldEndVnode(旧节点尾元素);同理,newStartIdx等四项即为新节点首索引等。
看下while循环里面的操作,也是核心内容
在判断是同一节点之后,节点也需要继续进行patchVnode方法
如果旧首元素和新首元素是相同节点,旧首索引和新首索引同时右移
如果旧尾元素和新尾元素是相同节点,旧尾索引和新尾索引同时左移
如果旧首元素点跟新尾元素是同一节点,根据方法上传过来的readonly判断,如果是false, 那就把旧首元素移到旧节点的尾索引的后一位,同时旧首索引右移,新尾索引左移
如果旧尾元素点跟新首元素是同一节点,根据方法上传过来的readonly判断,如果是false, 那就把旧尾元素移到旧节点的首索引前一位,同时旧尾索引左移,新首索引右移
如果以上都不符合
判断是否oldCh中有和newStartVnode的具有相同的key的Vnode,如果没有找到,说明是新的节点,创建一个新的节点,插入即可
如果找到了和newStartVnode具有相同的key的Vnode,命名为vnodeToMove,然后vnodeToMove和newStartVnode对比,如果相同,那就两者再去patchVnode, 如果removeOnly是false,则将找到的和newStartVnode具有相同的key的Vnode,叫vnodeToMove.elm, 移动到oldStartVnode.elm之前
如果key值相同,但是节点不相同,则创建一个新的节点
在经过了While循环之后,如果发现新节点数组或者旧节点数组里面还有剩余的节点,根据具体情况来进行删除或者新增的操作
当oldStartIdx > oldEndIdx的时候,表明,oldCh先遍历完成,那就说明还有新的节点多余,新增新的节点
当newStartIdx > newEndIdx的时候,说明新节点最先遍历完,旧节点还有剩余,于是删除剩余的节点
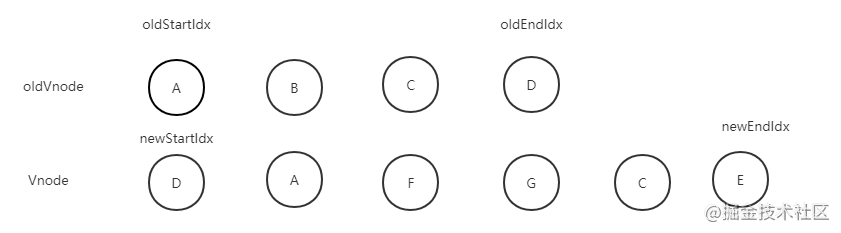
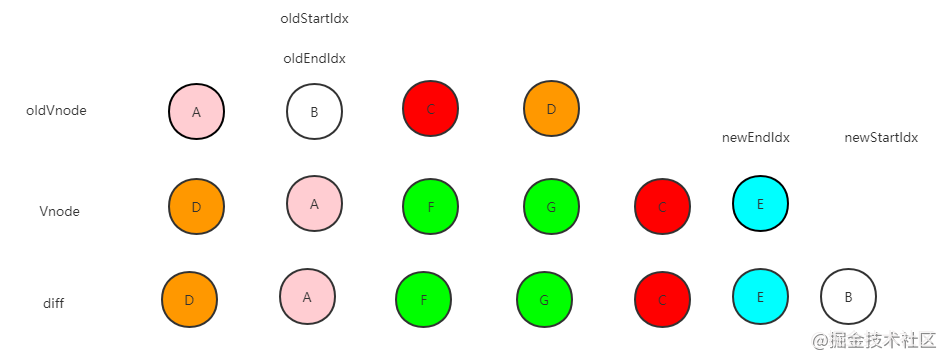
下面来看下示例图
原始节点(以oldVnode为旧节点, Vnode为新节点, diff为最后经过diff算法之后生成的节点数组)
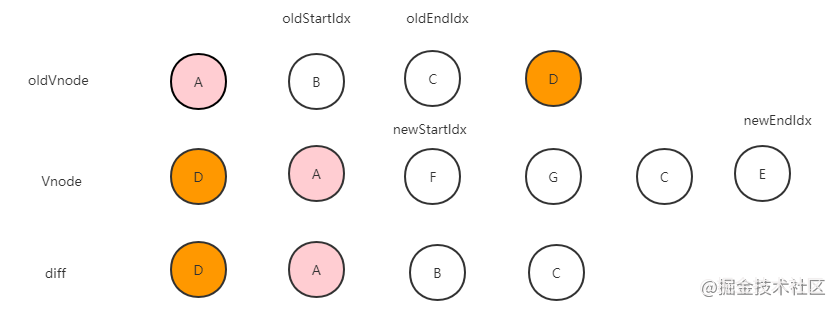
循环第一次, 这里我们发现旧尾元素跟新首元素一致,于是,旧尾元素D移动到旧首索引的前面,也就是在A的前面,同时,旧尾索引左移,新首索引右移
循环第二次,新首元素和旧首元素一致,这时候两元素位置不动,新旧首索引同时往右移动
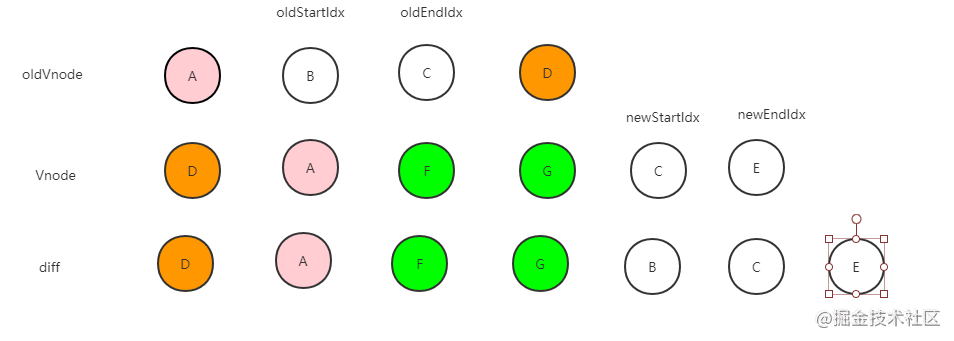
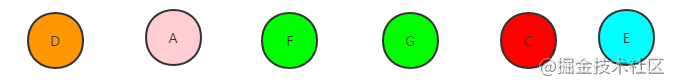
循环第三次,发现旧元素里发现没有与当前元素相同的节点,于是新增,将F放在旧首元素之前,同理,第四次循环一致,两次循环之后生成的新的示例图
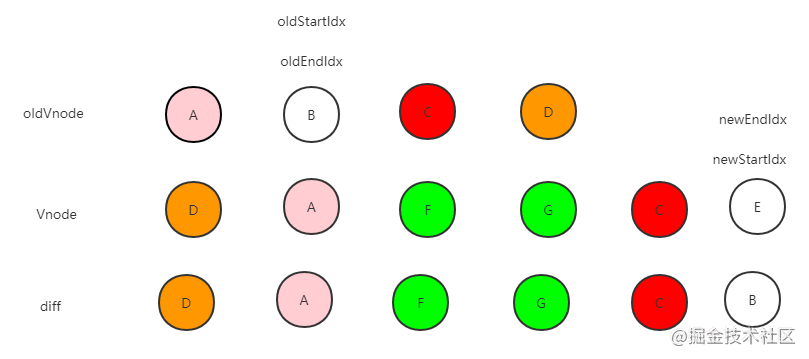
循环第五次,如同第二次循环
循环第六次,newStartIdx再次右移
7. 经过上次移动,newStartIdx > newEndIdx, 已经退出while循环,证明那就是newCh先遍历完成, oldCh还有多余的节点,多余的直接删除,于是最后的出来的节点
以上就是几个diff算法相关的函数,以及diff算法的实现过程
结语
diff算法是虚拟DOM的核心一部分,同层比较,通过新老节点的对比,将改动的地方更新到真实DOM上。
具体实现的方法是patch, patchVnode以及updateChildren
patch的核心是,如果新节点有,旧节点没有,新增; 旧节点有,新节点没有, 删除;如果都存在,判断是否是相同,相同则调用patchVnode进行下一步比较
patchVnode核心是:如果新旧节点不是注释或者文本节点,新节点有子节点,而旧节点没有子节点,则新增子节点;新节点没有子节点,而旧节点有子节点,则删除旧节点下的子节点;如果二者都有子节点,则调用updateChildren方法
updateChildren的核心则是,新旧节点对比,进行新增,删除或者更新。
这里只是初步的解释了Vue2.0版本的diff算法,其中的更加深层的原理以及Vue3.0的diff算法有没有什么改变还有待学习。
相关推荐











0评论