html+css实现自定义图片上传按钮
html+css实现自定义图片上传按钮

普通的input[type=‘file’]的效果很朴素

可以自定义一个file选择文件的按钮:
思路为:用定位将自定义的按钮遮住原来的选择文件按钮,再让点击自定义按钮时触发原来的选择文件按钮的事件即可(对此,label可实现)
eg:
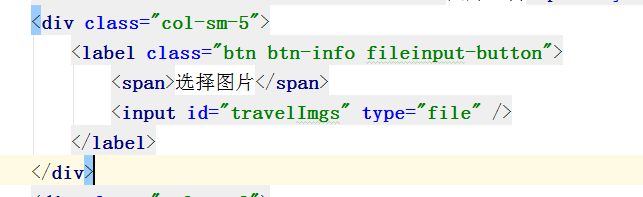
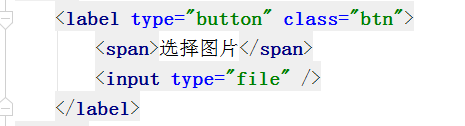
html:

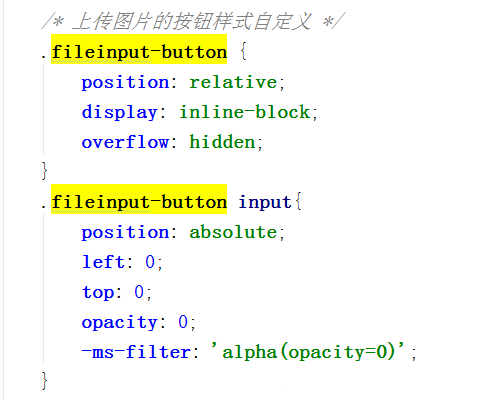
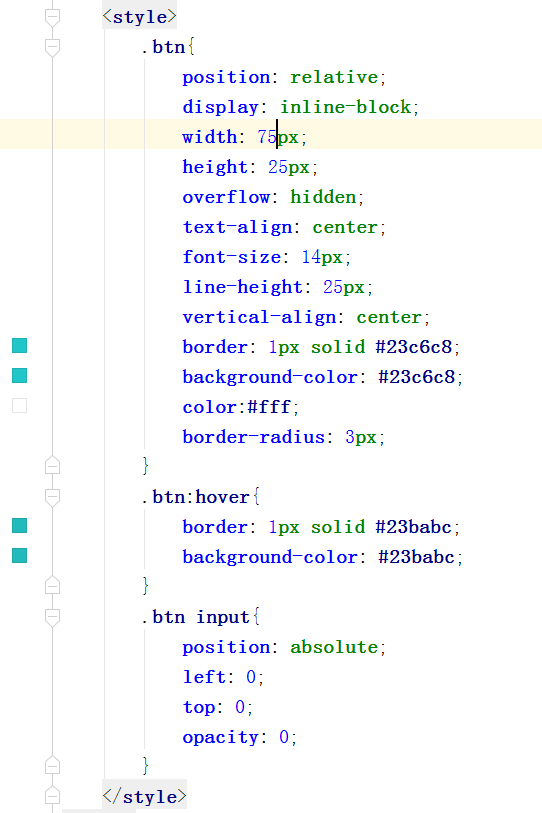
css样式:

结果图:

点击“选择图片”按钮,则会触发选择图片的事件,你就可以选择图片啦!以上,是用bootstrap实现的
原生的如下:
html:

CSS:

效果图:
 点一下,就可以弹出选择文件的文件夹啦!
点一下,就可以弹出选择文件的文件夹啦!
相关推荐
RN开发环境的npm私库本地debug调试
 manongba · 698浏览 · 2019-05-09 17:03:46
manongba · 698浏览 · 2019-05-09 17:03:46
你不知道的浏览器渲染原理
 追忆似水年华 · 1373浏览 · 2019-05-09 22:47:56
追忆似水年华 · 1373浏览 · 2019-05-09 22:47:56
基于iview的router常用控制方式
 追忆似水年华 · 999浏览 · 2019-06-03 10:39:21
追忆似水年华 · 999浏览 · 2019-06-03 10:39:21
编程小知识之 JavaScript 文件读取
 manongba · 717浏览 · 2019-06-10 09:16:16
manongba · 717浏览 · 2019-06-10 09:16:16
浏览器关闭后,Session会话结束了么?
 追忆似水年华 · 907浏览 · 2019-06-13 09:39:50
追忆似水年华 · 907浏览 · 2019-06-13 09:39:50
分类专栏
最新发布
最热排行



0评论