React中的CSS局部引入过程
这篇文章主要介绍了React中的CSS局部引入过程,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
React中CSS局部引入
配置Webpack模块化导入CSS
在新项目创建好时,使用命令yarn eject,显示配置文件
打开config/webpack.config.js
在检测CSS的地方(426行)添加如下
modules: true, getLocalIdent: getCSSModuleLocalIdent,
使用:
import style from './TestCss.css';
<span className={style.one}>hello</span>
<span id={style.two}>world</span>在React项目中使用Sass
1、安装node-sass包 yarn add node-sass
2、创建sass文件(以.scss为后缀名,在内部写css代码)
.TestSass {
span {
color: red;
}
}3、引入对应的JS文件或者JSX文件
import 'TestSass.scss'
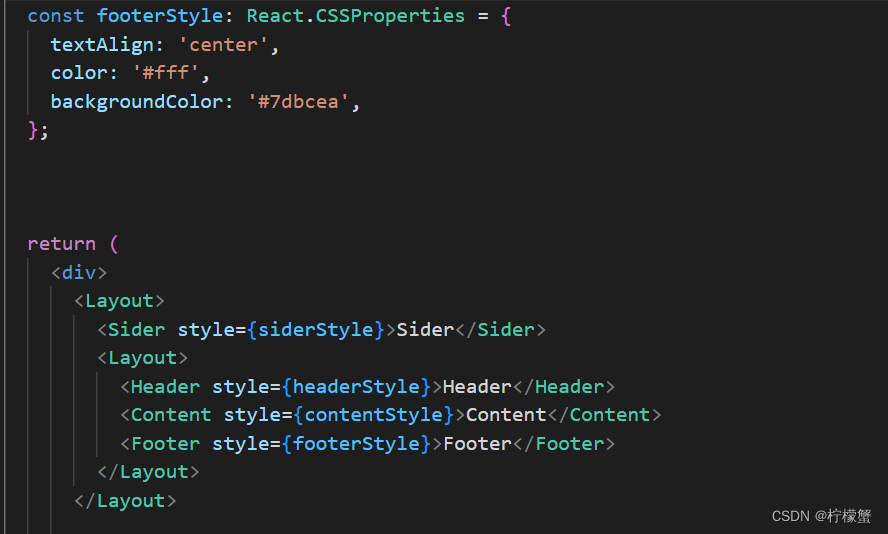
React局部样式和其他小问题
//修改对象属性名字,前面是被修改的属性名字,后面是修改后的属性名 JSON.parse(JSON.stringify(item).replace(/_id/g, "key"))
相关推荐
使用SELECT语句检索数据
 奔跑的男人 · 806浏览 · 2019-06-03 09:33:43
奔跑的男人 · 806浏览 · 2019-06-03 09:33:43
部署MySQL延迟从库的几个好处
 吴振华 · 666浏览 · 2019-05-14 21:57:51
吴振华 · 666浏览 · 2019-05-14 21:57:51
MongoDB凭什么跻身数据库排行前五?
 iamitnan · 723浏览 · 2019-06-18 10:04:56
iamitnan · 723浏览 · 2019-06-18 10:04:56
一个快速上手、轻量级 Golang 公共类库 (golang_common)
 qq2360248666 · 896浏览 · 2019-05-29 09:48:45
qq2360248666 · 896浏览 · 2019-05-29 09:48:45
详解基于linux环境MySQL搭建与卸载
 追忆似水年华 · 872浏览 · 2019-05-27 09:54:23
追忆似水年华 · 872浏览 · 2019-05-27 09:54:23
Oracle开启和关闭的几种模式
 qq2360248666 · 752浏览 · 2019-06-04 10:18:47
qq2360248666 · 752浏览 · 2019-06-04 10:18:47
分类专栏
最新发布
最热排行





0评论