CSS实现不用背景图片实现优惠券样式反圆角,凹圆角,反向半圆角
背景渐变
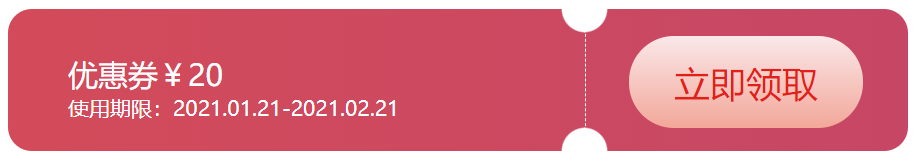
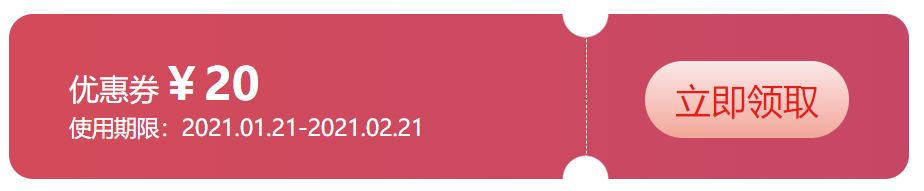
日常开发过程中,特别是商城相关应用开发过程中,时常会遇到花里胡哨的设计图,比如优惠券样式,上图:

实现思路如下:
1.先写一个外容器,实现背景色渐变:
Html:
<div class="coupon"> </div>
Css:
.coupon {
width: 600px;
height: 110px;
background: -webkit-linear-gradient(left, #d34b5a, #c64765);
background: -o-linear-gradient(left, #d34b5a, #c64765);
background: -moz-linear-gradient(left, #d34b5a, #c64765);
border-radius: 16px;
display: flex;
flex-direction: row;
}效果:

2.里面写左右两个容器,分别放置文本和按钮:
Html:
<div class="coupon"> <div class="coupon_text"> 优惠券<text>¥20</text> <span>使用期限:2021.01.21-2021.02.21</span> </div> <div class="coupon_btn"> <span>立即领取</span> </div> </div>
Css:
.coupon_text {
flex: 1;
color: white;
padding: 25px 30px 20px 40px;
font-size: 20px;
position: relative;
}
.coupon_text > b {
font-size: 30px;
}
.coupon_text > div {
font-size: 15px;
}
.coupon_btn {
border: none;
height: 110px;
line-height: 110px;
padding: 0 40px;
}
.coupon_btn > span {
background: -webkit-linear-gradient(top, #fae8e9, #f2a799);
background: -o-linear-gradient(top, #fae8e9, #f2a799);
background: -moz-linear-gradient(top, #fae8e9, #f2a799);
padding: 10px 20px;
vertical-align: middle;
font-size: 24px;
border-radius: 30px;
color: #E41F19;
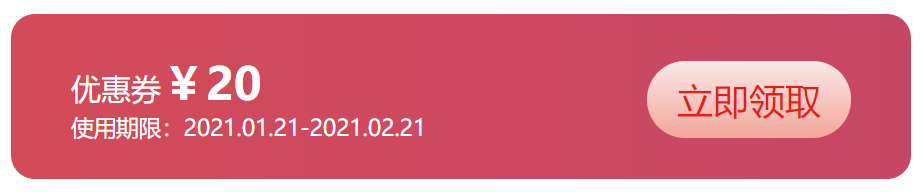
}效果:

3.画圆角和虚线:
我们在 .coupon_text 样式里添加css代码:
background-image: radial-gradient(circle at right top, #fff, #fff 15px, transparent 16px), radial-gradient(circle at right bottom, #fff, #fff 15px, transparent 16px); border-right: 1px dashed #FFF;
再在 .coupon_btn 样式里添加如下代码:
background-image: radial-gradient(circle at left top, #fff, #fff 15px, transparent 16px), radial-gradient(circle at left bottom, #fff, #fff 15px, transparent 16px);
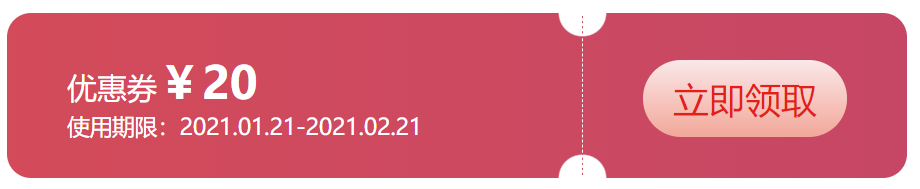
查看效果:

这个……好像和想象中有点不一样呀,不仅有白色的虚线,为啥还有红色的虚线呢?
那是因为前面我们外层class为coupon的div,设置了背景色,上层div的边框在虚线的地方是透明的,所以会间断显示红色背景,就成为我们看到的红色虚线了;
在这里提供一个逼死强迫症的解决方案:
把class为coupon_btn的div,向左移动1px;将那根背景为红色的虚线挡住就行了。
.coupon_text {
margin-right: -1px;
}
/* 或者 */
.coupon_btn {
margin-left: -1px;
}即可看到我们想要的效果:

相关推荐
RN开发环境的npm私库本地debug调试
 manongba · 698浏览 · 2019-05-09 17:03:46
manongba · 698浏览 · 2019-05-09 17:03:46
你不知道的浏览器渲染原理
 追忆似水年华 · 1373浏览 · 2019-05-09 22:47:56
追忆似水年华 · 1373浏览 · 2019-05-09 22:47:56
基于iview的router常用控制方式
 追忆似水年华 · 999浏览 · 2019-06-03 10:39:21
追忆似水年华 · 999浏览 · 2019-06-03 10:39:21
编程小知识之 JavaScript 文件读取
 manongba · 717浏览 · 2019-06-10 09:16:16
manongba · 717浏览 · 2019-06-10 09:16:16
浏览器关闭后,Session会话结束了么?
 追忆似水年华 · 908浏览 · 2019-06-13 09:39:50
追忆似水年华 · 908浏览 · 2019-06-13 09:39:50
分类专栏
最新发布
最热排行



0评论