HTML5之高度塌陷问题的解决
本文主要介绍了HTML5之高度塌陷问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
所谓的高度塌陷,意即当给子元素设置浮动时,其父元素高度会丢失的情况。通过实际代码进行演示:
<!DOCTYPE html><html lang="en">
<head> <meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
main {
width: 100%;
background-color: #ccc;
}
.one {
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
}
.two {
float: right;
width: 200px;
height: 200px;
background-color: tomato;
}
section {
width: 400px;
height: 400px;
background-color: orange;
}
</style></head> <body>
<main>
<div class="one"></div>
<div class="two"></div>
</main>
<section></section></body>
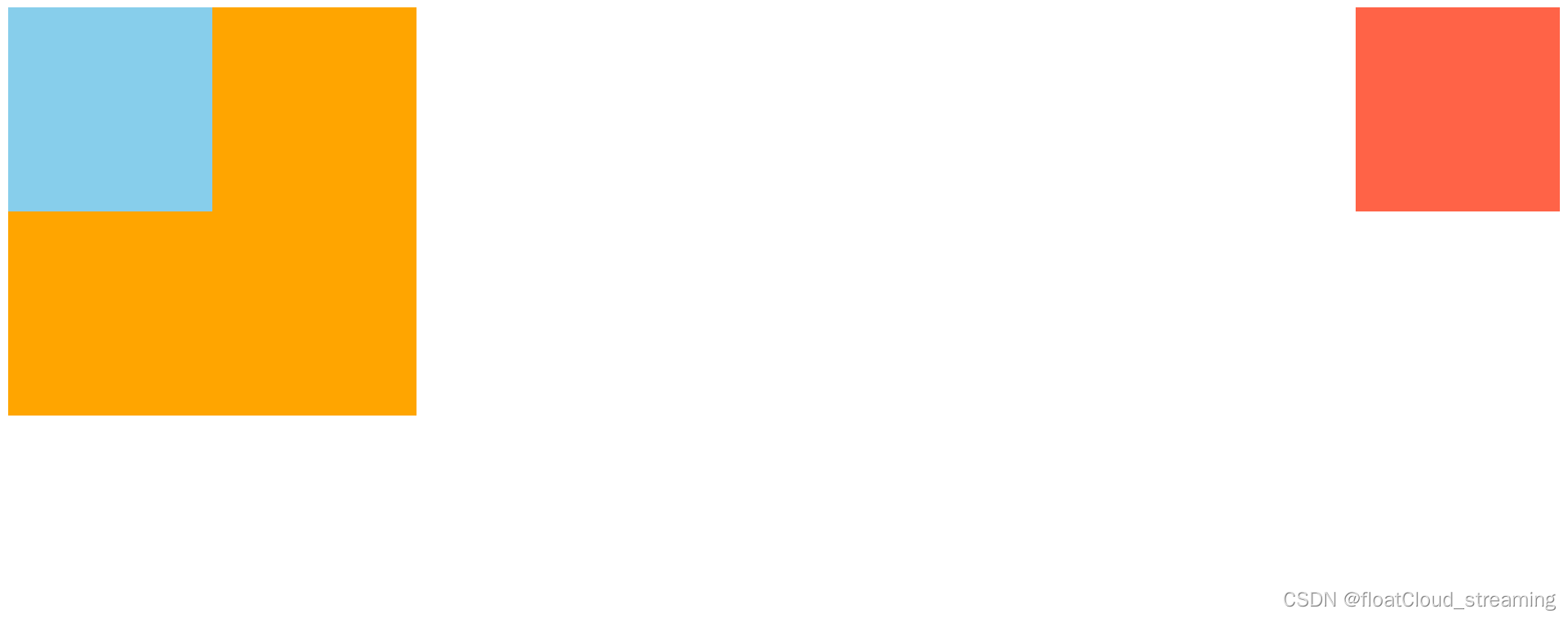
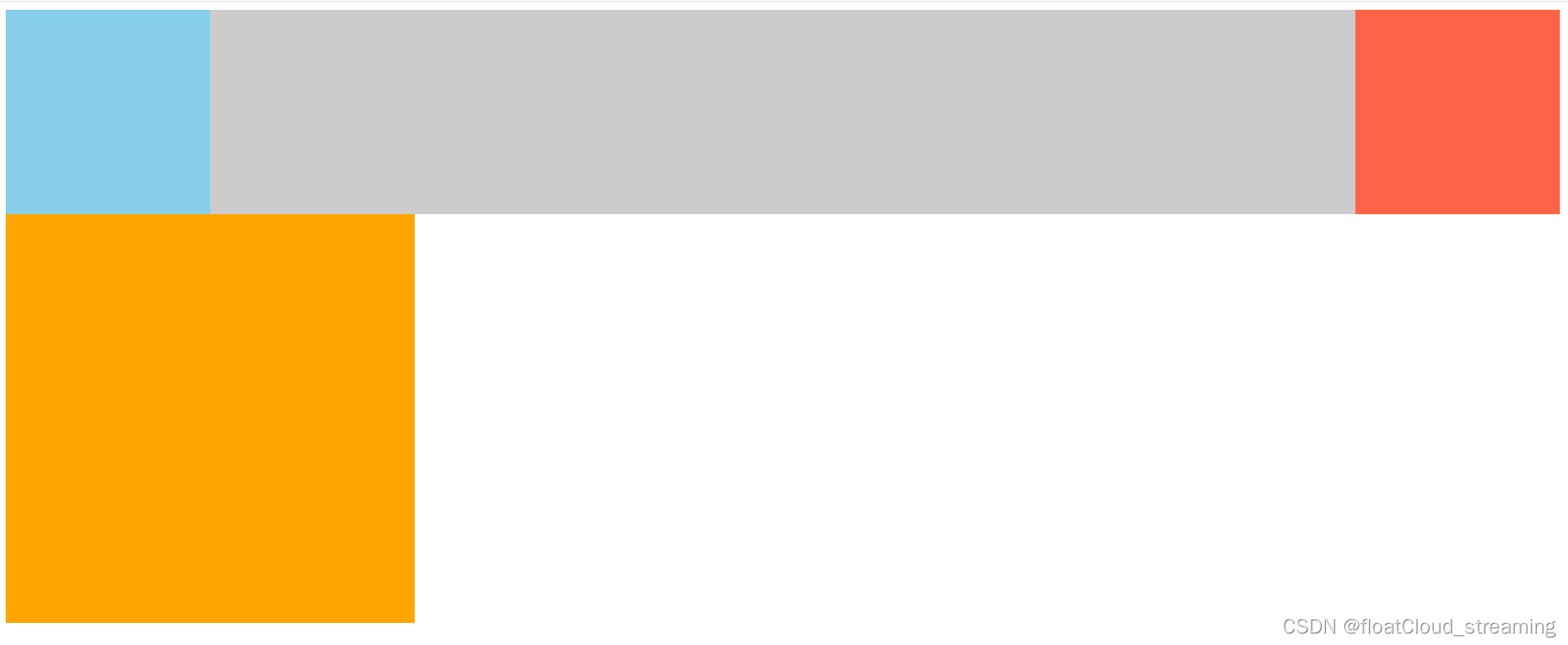
</html>初始时的效果,高度出现塌陷,下部的橘色模块会上移。现给出五种解决方案:

一、给父元素设置固定高度,虽然简便,但不推荐使用,因为网页的内容是动态变化的,给定高度不利于后期内容增添。
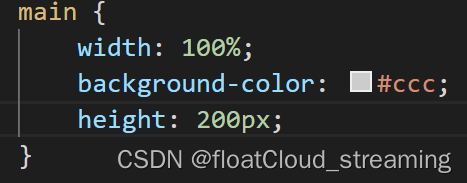
给main父级加上高度,设为200px即可

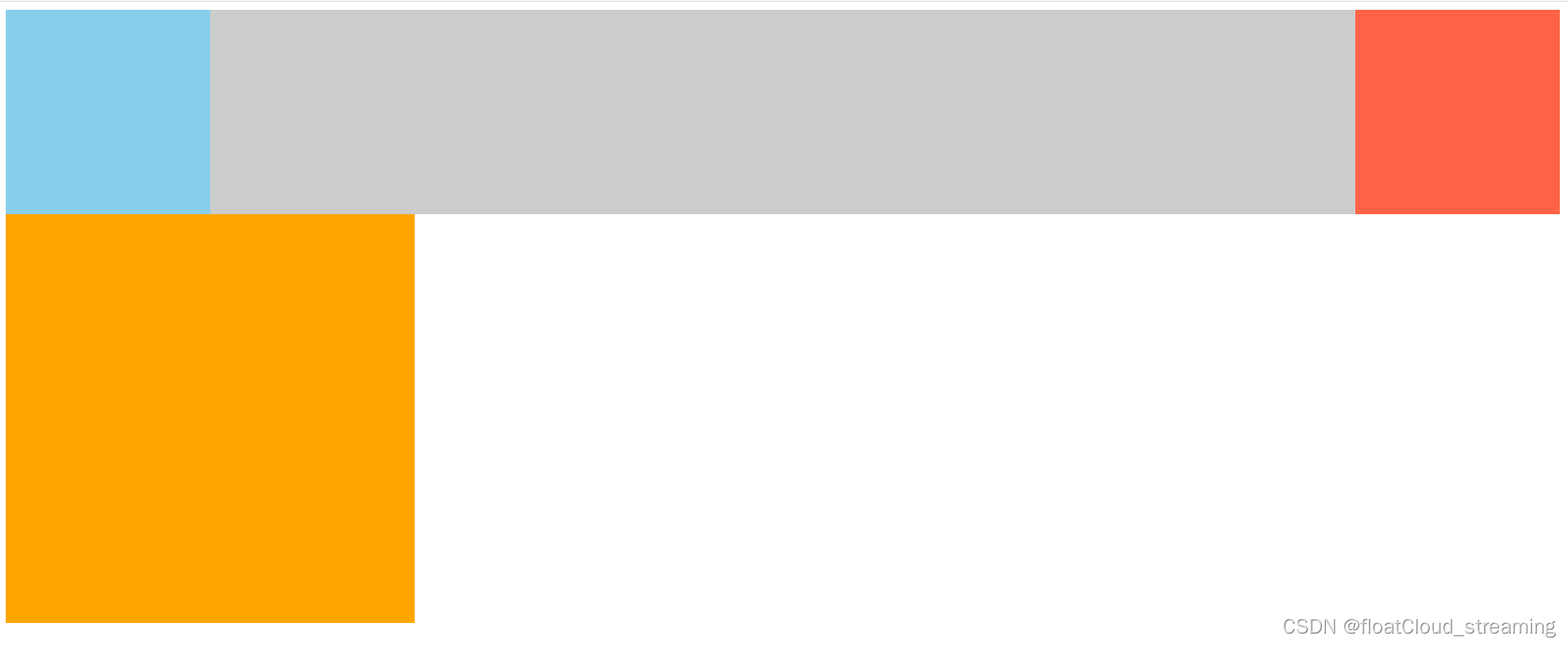
对应运行结果:

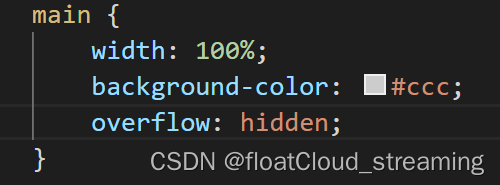
二、将父元素的overflow设为一个非visible值,适用于子元素未溢出的情形。这里给main设置overflow:hidden,效果同上图一样

对应运行结果:

三、利用clear属性清除浮动影响。
先于main中添加一个类名为box的空div标签,再于style中设置其clear属性,实现效果同上


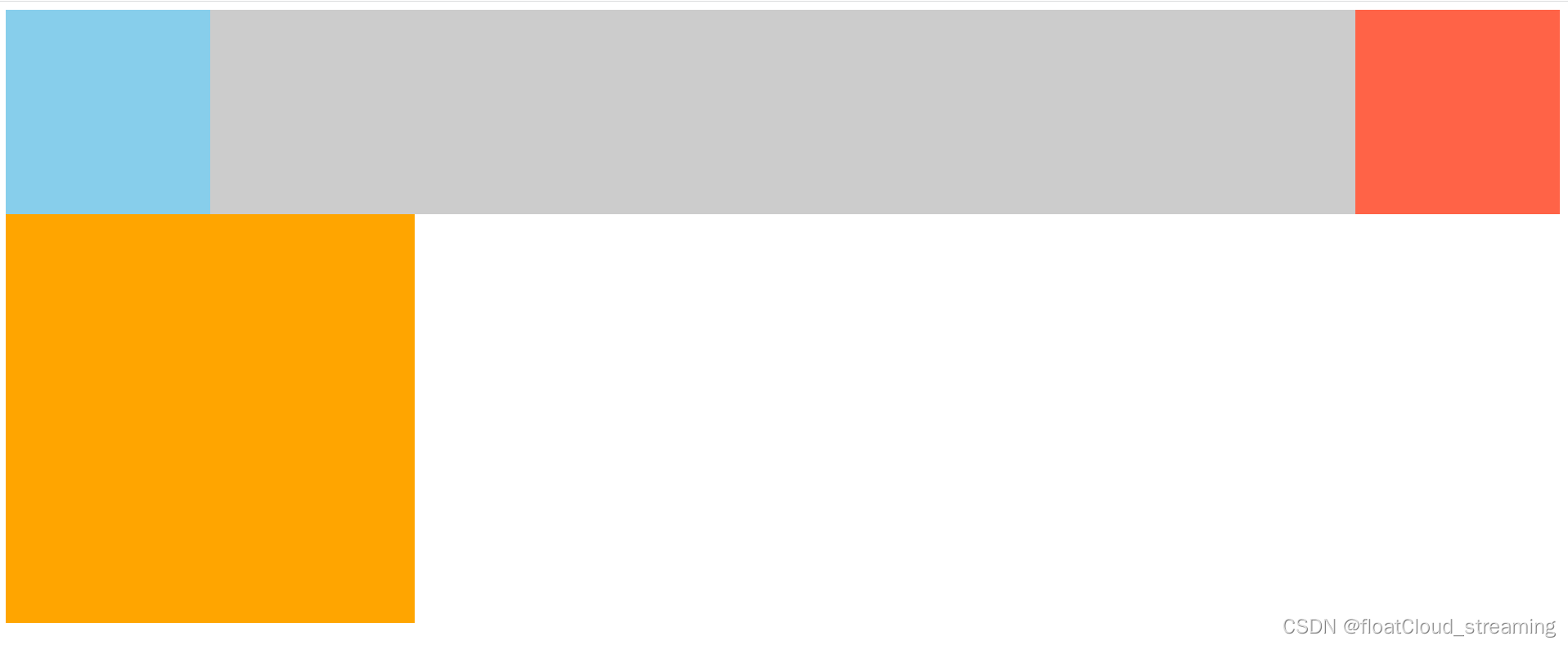
对应运行结果:

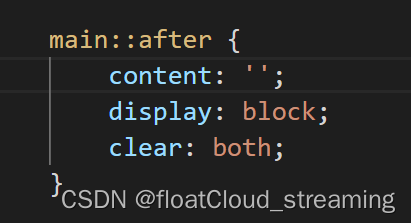
四、利用after伪类给父级添加一个空块级内容,并设置clear属性
这种方法可以看作是第三种方法的优化,因为一个空标签其实是比较多余的,可以通过after伪类进行添加。添加下图代码后,便能解决问题。

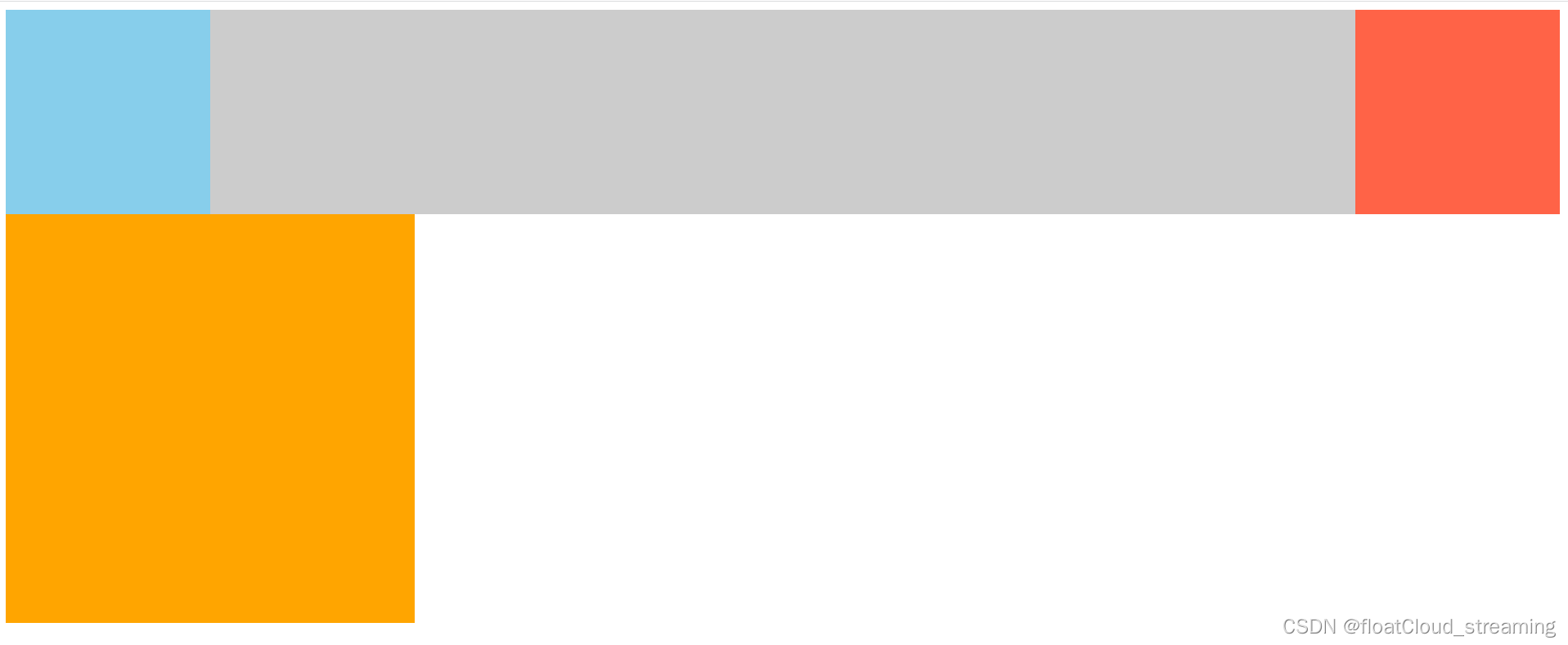
对应运行结果:

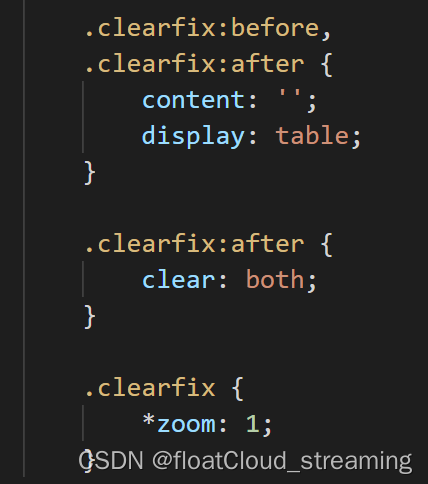
五、直接使用clearfix类,引入以下代码

之后向main添加clearfix类即可

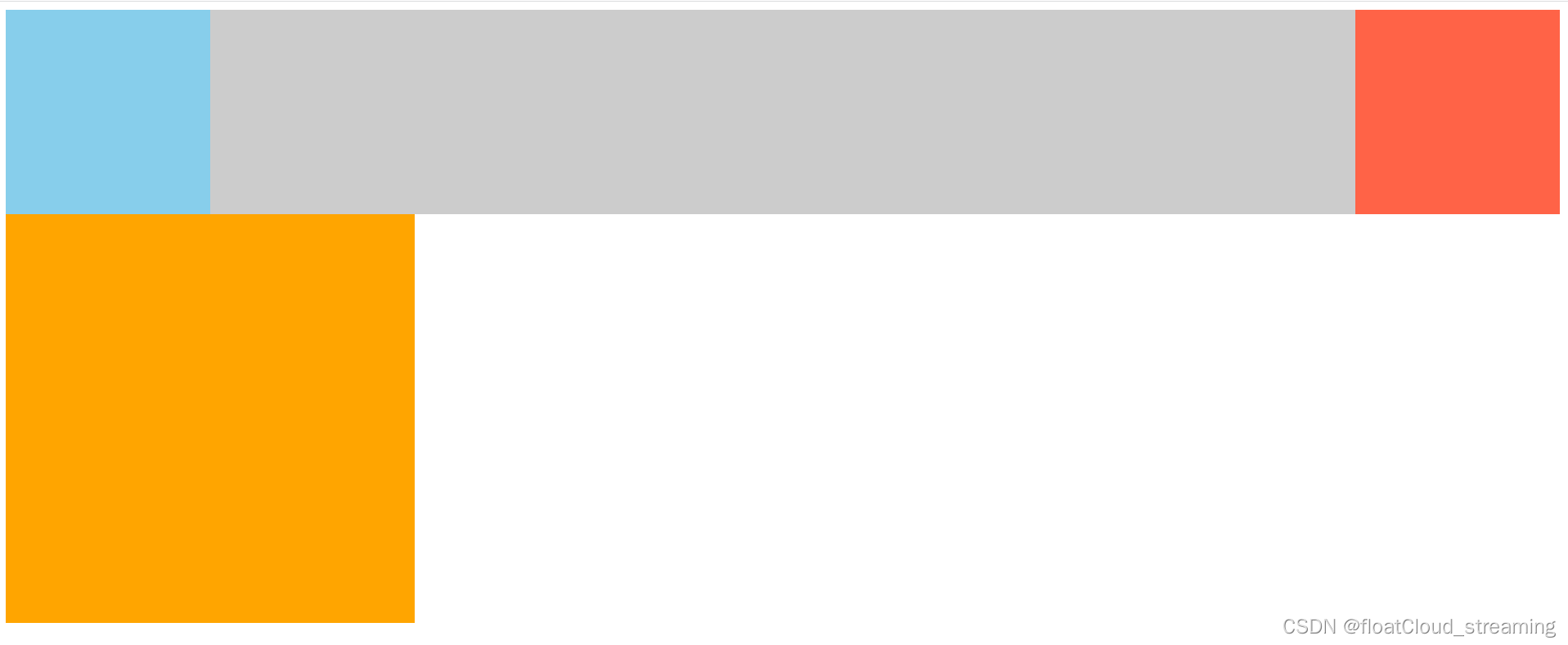
对应运行结果:

相关推荐
PHP实现部分字符隐藏
 沙雕mars · 1325浏览 · 2019-04-28 09:47:56
沙雕mars · 1325浏览 · 2019-04-28 09:47:56
Java中ArrayList和LinkedList区别
 kenrry1992 · 908浏览 · 2019-05-08 21:14:54
kenrry1992 · 908浏览 · 2019-05-08 21:14:54
5月语言排行榜:R 跌出前二十,Python 紧咬 C++
 manongba · 688浏览 · 2019-05-09 17:27:24
manongba · 688浏览 · 2019-05-09 17:27:24
Tomcat 下载及安装配置
 manongba · 970浏览 · 2019-05-13 21:03:56
manongba · 970浏览 · 2019-05-13 21:03:56
什么是SpringBoot
 iamitnan · 1086浏览 · 2019-05-14 22:20:36
iamitnan · 1086浏览 · 2019-05-14 22:20:36
分类专栏
最新发布
最热排行




0评论