一、创建插件
command ├── Command .php # 插件安装相关方法,创建菜单等功能,自动构建 ├── config.php # 插件配置 ├── controller │ └── Index.php # 控制器 ├── info.ini # 插件说明 └── install.sql # 更新的sql
创建插件后可以在addons目录下查看,该插件模块可以提供api接口服务
二、插件后台功能开发
1)手动创建文件
在 application文件夹目录下新增后台功能
在public\assets\js\文件下存放前端js
使用命名行创建 crud
三、手动打包
1)插件开发完成后,手动提取插件相关的代码,比如command 插件,目录如下:
command ├── application # 插件后台功能 │ └──admin │ └── controller │ └── lang │ └── model │ └── validate │ └── view ├── public # 插件后台功能 │ └── assets │ └── js # 页面js文件 ├── Command .php # 插件安装相关方法,创建菜单等功能,自动构建 ├── config.php # 插件配置 ├── controller │ └── Index.php # 控制器 ├── info.ini # 插件说明 └── install.sql # 更新的sql
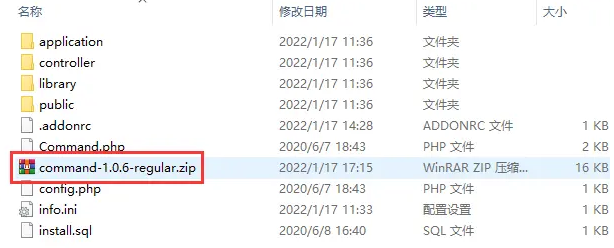
2)提取文件后,压缩为.zip文件
具体操作,全选中文件,右键-添加到压缩文件,得到插件压缩包

四、离线安装
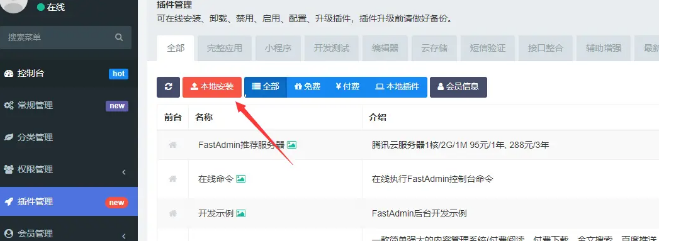
1)登录后台、进入插件管理,选择本地安装或者是离线安装

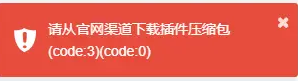
2)安装时会进行压缩包验证、版本依赖判断,提升从官网下载压缩包

3)绕过判断,直接安装的方式,需要注释代码
文件位置 :vendor/karsonzhang/fastadmin-addons/src/addons/Service.php 大概在204行左右
把这行Service::valid($params);代码注释掉,即可离线安装成功
安装成功后一定要把刚刚的注释恢复回来才能显示的。
发表评论 取消回复