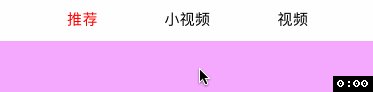
类似抖音,微博头条等常见的标题栏样式
应用介绍
作者CrabMen,源码CMPageTitleView,标题栏/菜单栏:一分钟集成类似抖音,新浪微博,腾讯视频,头条等常见的标题栏样式,api灵活易扩展,支持Cocoapods和Masonry布局。
效果展示
效果展示 - 基本样式
| 基本样式 | GIF |
|---|---|
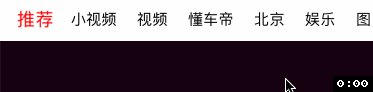
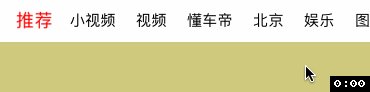
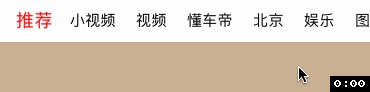
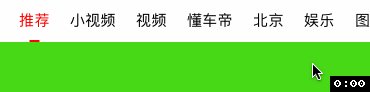
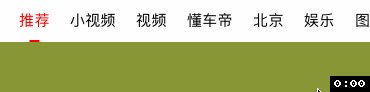
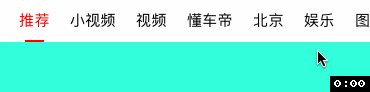
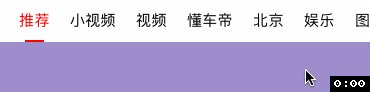
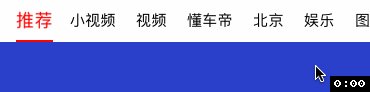
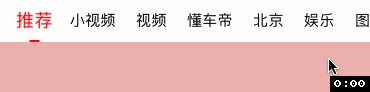
| 00-00.颜色效果 - RGB渐变 |  |
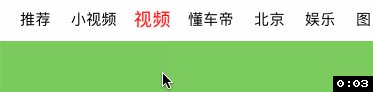
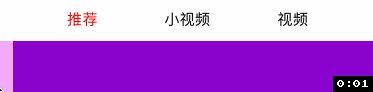
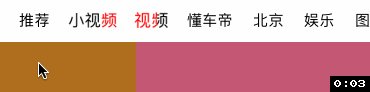
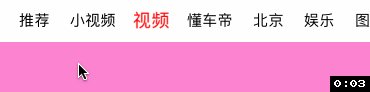
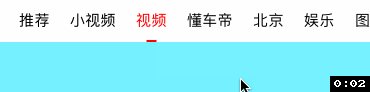
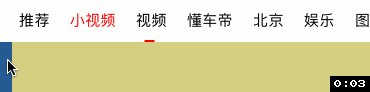
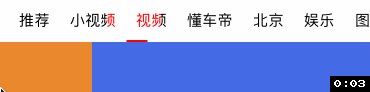
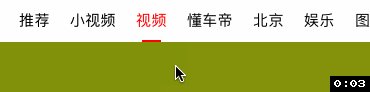
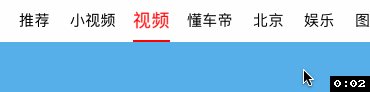
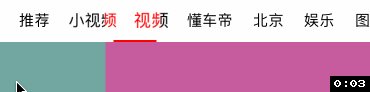
| 00-01.颜色效果 - 填充渐变 |  |
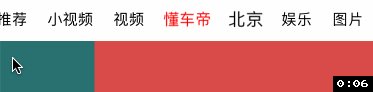
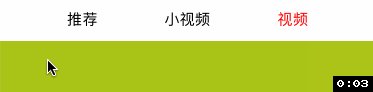
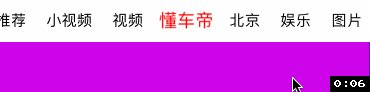
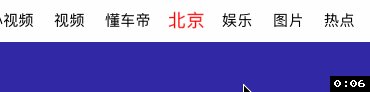
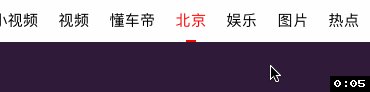
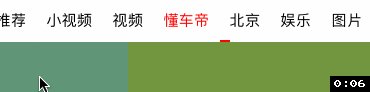
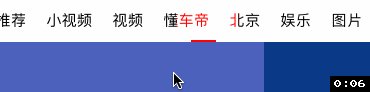
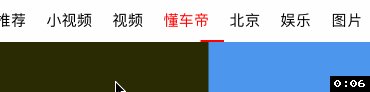
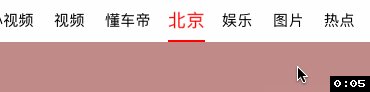
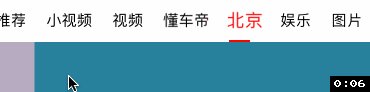
| 00-02.颜色效果 - 无渐变 |  |
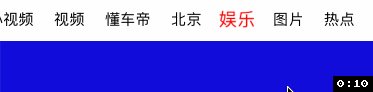
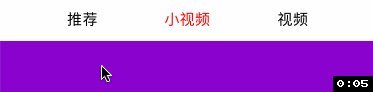
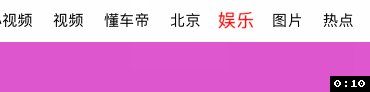
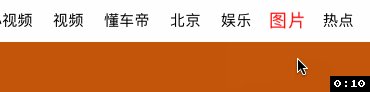
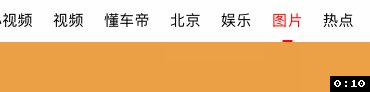
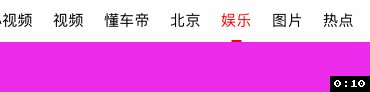
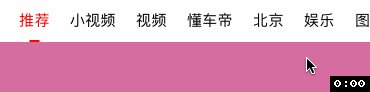
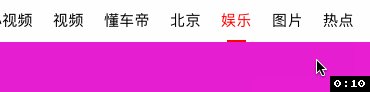
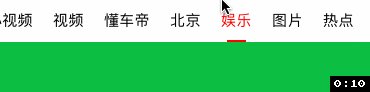
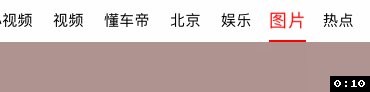
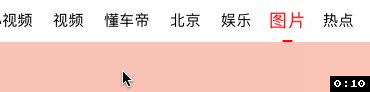
| 00-03.切换样式 - 字体放大 |  |
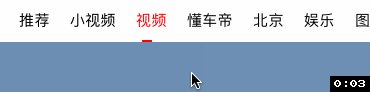
| 00-04.切换样式 - 下划线 |  |
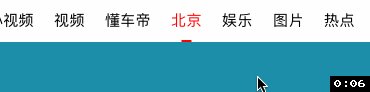
| 00-05.切换样式 - 遮罩 |  |
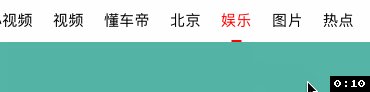
| 00-06.切换样式 - 字体放大 - 延迟 |  |
| 00-07.切换样式 - 下划线 - 延迟 |  |
| 00-08.切换样式 - 遮罩 - 延迟 |  |
| 00-09.附加效果 - 标题栏下方分割线 |  |
| 00-10.附加效果 - 标题文字之间分割线 |  |
| 00-11.对齐方式 -- 左对齐 |  |
| 00-12.对齐方式 -- 右对齐 |  |
| 00-13.对齐方式 -- 居中 |  |
| 00-14.对齐方式 -- SpaceAround |  |
| 00-15.字体放大效果时对其方式 -- 居中对齐 |  |
| 00-16.字体放大效果时对其方式 -- 上对齐 |  |
| 00-17.字体放大效果时对其方式 -- 下对齐 |  |
效果展示 - 组合样式
根据上方的基本样式可以进行自由组合,从而达到你想要的效果;因组合样式过多,下方列出了部分
| 组合样式 | GIF |
|---|---|
| 01-00.字体放大 - 颜色RGB渐变 |  |
| 01-01.字体放大 - 颜色填充渐变 |  |
| 01-02.字体放大 - 颜色无渐变 |  |
| 01-03.字体放大(延迟) - 颜色RGB渐变 |  |
| 01-04.字体放大(延迟) - 颜色填充渐变 |  |
| 01-05.字体放大(延迟) - 颜色无渐变 |  |
| 01-06.下划线 - 颜色RGB渐变 |  |
| 01-07.下划线 - 颜色填充渐变 |  |
| 01-08.下划线 - 颜色无渐变 |  |
| 01-09.下划线(延迟) - 颜色RGB渐变 |  |
| 01-10.下划线(延迟) - 颜色填充渐变 |  |
| 01-11.下划线(延迟) - 颜色无渐变 |  |
| 01-12.下划线(固定宽度)- 颜色RGB渐变 |  |
| 01-13.下划线(固定宽度)- 颜色填充渐变 |  |
| 01-14.下划线(固定宽度)- 颜色无渐变 |  |
| 01-15.下划线(延迟 && 固定宽度)- 颜色RGB渐变 |  |
| 01-16.下划线(延迟 && 固定宽度)- 颜色填充渐变 |  |
| 01-17.下划线(延迟 && 固定宽度)- 颜色无渐变 |  |
| 01-18.下划线(比例宽度)- 颜色RGB渐变 |  |
| 01-19.下划线(比例宽度)- 颜色填充渐 |  |
| 01-20.下划线(比例宽度)- 颜色无渐变 |  |
| 01-21.下划线(延迟 && 比例宽度)- 颜色RGB渐变 |  |
| 01-22.下划线(延迟 && 比例宽度)- 颜色填充渐变 |  |
| 01-23.下划线(延迟 && 比例宽度)- 颜色无渐变 |  |
| 01-24.下划线(延展)- 颜色RGB渐变 |  |
| 01-25.下划线(延展)- 颜色填充渐变 |  |
| 01-26.下划线(延展)- 颜色无渐变 |  |
| 01-27.下划线(延展 && 固定宽度)- 颜色RGB渐变 |  |
| 01-28.下划线(延展 && 固定宽度)- 颜色填充渐变 |  <360> <360> |
| 01-29.下划线(延展 && 固定宽度)- 颜色无渐变 |  |
| 01-30.下划线(延展 && 比例宽度)- 颜色RGB渐变 |  |
| 01-31.下划线(延展 && 比例宽度)- 颜色填充渐变 |  |
| 01-32.下划线(延展 && 比例宽度)- 颜色无渐变 |  |
| 01-33.遮罩 - 颜色RGB渐变 |  |
| 01-34.遮罩 - 颜色填充渐变 |  |
| 01-35.遮罩 - 颜色无渐变 |  |
| 01-36.遮罩(延迟) - 颜色RGB渐变 |  |
| 01-37.遮罩(延迟) - 颜色填充渐变 |  |
| 01-38.遮罩(延迟) - 颜色无渐变 |  |
| 01-39.遮罩(固定宽度)- 颜色RGB渐变 |  |
| 01-40.遮罩(固定宽度)- 颜色填充渐变 |  |
| 01-41.遮罩(固定宽度)- 颜色无渐变 |  |
| 01-42.遮罩(延迟 && 固定宽度)- 颜色RGB渐变 |  |
| 01-43.遮罩(延迟 && 固定宽度)- 颜色填充渐变 |  |
| 01-44.遮罩(延迟 && 固定宽度)- 颜色无渐变 |  |
| 01-45.字体放大 && 下划线 - 颜色填充渐变 |  |
| 01-46.字体放大 && 下划线 && 延迟 - 颜色无渐变 |  |
| 01-47.字体放大 && 下划线(延展)- 颜色填充渐变 |  |
| 01-48.字体放大 && 下划线(延展 && 固定宽度 )- 颜色填充渐变 |  |
| 01-49.字体放大 && 下划线(延展 && 比例宽度 )-颜色填充渐变 |  |
| 01-50.字体放大 && 下划线(延展 && 放大时下对齐 )-颜色填充渐变 |  |
| 01-51.字体放大 && 下划线(延展 && 放大时下对齐 && 左对齐)-颜色填充渐变 |  |
效果展示 - 其他样式
| 其他样式 | GIF |
|---|---|
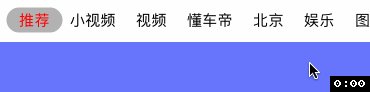
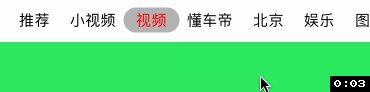
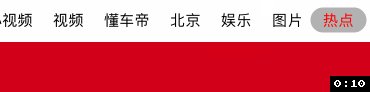
| 02-00.标题栏背景色 |  |
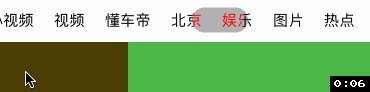
| 02-01.标题栏背景图片 |  |
| 02-02.rightView |  |
安装
CocoaPods安装:
For iOS8+:
use_frameworks! target '' do pod 'CMPageTitleView'end
手动安装:
将 CMPageTitleView/CMPageTitleView/Class 路径下的所有文件拖拽到你的项目中.
示例
首先, 先要导入.h头文件.
如果cocoaposd安装:
#import
如果手动安装:
#import "CMPageTitleView.h"
创建CMPageTitleView 后,创建CMPageTitleConfig 对象并设置所需配置:
CMPageTitleView *pageView = [[CMPageTitleView alloc] initWithFrame:frame]; pageView.delegate = self; CMPageTitleConfig *config = [CMPageTitleConfig defaultConfig]; config.cm_childControllers = self.childControllers; //必传参数 [self.view addSubview:pageView];
同样支持Masonry布局,代码如下:
CMPageTitleView *pageView = [[CMPageTitleView alloc] init];
[self.view addSubview:pageView];
[pageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.mas_equalTo(0);
make.top.mas_equalTo(CM_NAVI_BAR_H);
make.height.mas_equalTo(CM_SCREEN_H - CM_NAVI_BAR_H);
}];
pageView.delegate = self;
CMPageTitleConfig *config = [CMPageTitleConfig defaultConfig];
config.cm_childControllers = self.childControllers;//必传参数
pageView.cm_config = config;按照上方代码,你已经创建了一个最简单的菜单栏

©软件著作权归作者所有。本站所有内容均来源于网络,不得违法使用,仅供学习使用,请支持正版!
转载请注明出处: 662P » 类似抖音,微博头条等常见的标题栏样式






发表评论 取消回复